字体基线-字体属性信息
字体属性
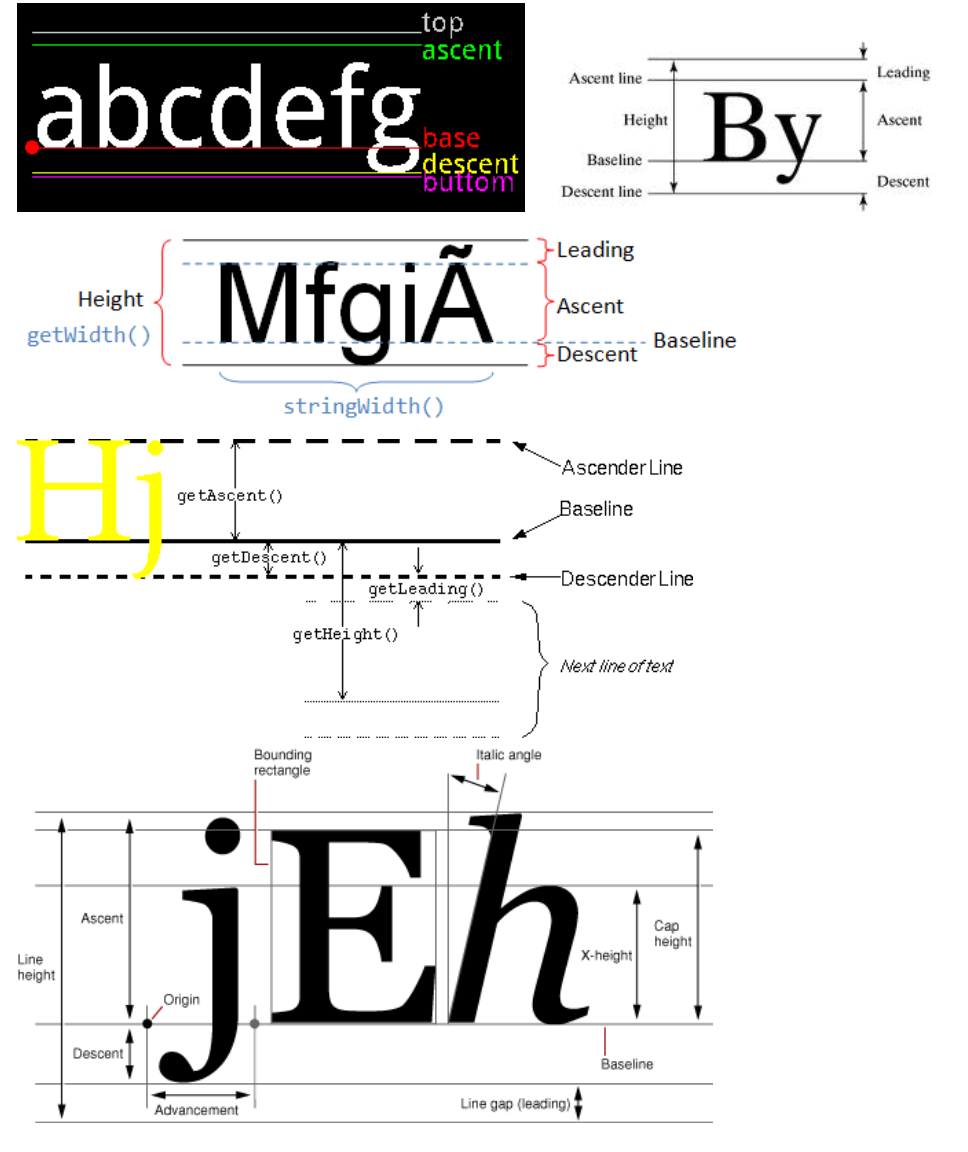
字体的度量,是指对于指定字号的某种字体,在度量方面的各种属性,其描述参数包括:
baseline:字符基线。
ascent:字符最高点到baseline的推荐距离。
top:字符最高点到baseline的最大距离。
descent:字符最低点到baseline的推荐距离。
bottom:字符最低点到baseline的最大距离。
leading:行间距,即前一行的descent与下一行的ascent之间的距离。
参照下面的图来理解特殊的参数:
GD库的应用
在php中有一个imagettftext函数,其中的y参数指的就是baseline(很容易用错,我一直以为是字符最底端)
imagettftext( GdImage $image, float $size, float $angle, int $x, int $y, int $color, string $font_filename, string $text, array $options = [] ): array|false ?>
size
字体的尺寸,单位:点(磅)。
angle
测量字符串的角度(以度为单位)。
fontfile
想要使用的 TrueType 字体的路径。
根据 PHP 所使用的 GD 库版本,当 fontfile 没有以 / 开头时则 .ttf 将追加到文件名之后,并且会在库定义字体路径中尝试搜索该文件名。
当使用的 GD 库版本低于 2.0.18 时,space 字符而不是分号将被用来作为不同字体文件的“路径分隔符”。不小心使用了此特性将会导致一条警告信息:Warning: Could not find/open font。对受影响的版本来说唯一解决方案就是将字体移动到不包含空格的路径。
很多情况下字体与使用字体的脚本在同一个目录中,下面的小技巧可以缓解 include 的问题。
<?php
// Set the environment variable for GD
putenv('GDFONTPATH=' . realpath('.'));
// Name the font to be used (note the lack of the .ttf extension)
$font = 'SomeFont';
?>
注意:
注意 open_basedir 不 适用于
fontfile。
string
要测量的字符串。
PHP如何获取字体基线
官网的文档没有详细说明,给的返回值是
imagettfbbox() 成功时返回包含 8 个元素的数组,代表构成文本边界框的四个点。失败时返回 false。
| 键 | 内容 |
|---|---|
| 0 | 左下角,X 位置 |
| 1 | 左下角,Y 位置 |
| 2 | 右下角,X 位置 |
| 3 | 右下角,Y 位置 |
| 4 | 右上角,X 位置 |
| 5 | 右上角,Y 位置 |
| 6 | 左上角,X 位置 |
| 7 | 左上角,Y 位置 |
包括下面的评论,使用方法都是错的。 可以这样使用
$ascent = abs($rect[7]);
$descent = abs($rect[1]);
$textWidth = abs($rect[0])+abs($rect[2]);
$textHeight = $ascent + $descent;
你可能还喜欢下面这些文章
 如何使用WordPress内置主题定制器修改字体样式
如何使用WordPress内置主题定制器修改字体样式
本文详细介绍了如何利用WordPress主题定制器轻松修改网站字体样式。通过「外观>自定义」入口进入可视化操作界面,用户无需编程即可调整字体家族、字号、行高等参数,并实时预览效果。文章提供了字体搭配黄金法则(如正文16-18px字号配1.5倍
 为什么WordPress网站谷歌字体加载缓慢
为什么WordPress网站谷歌字体加载缓慢
许多WordPress站长面临网站加载缓慢问题,尤其在中国等地区,谷歌字体(Google Fonts)成为主要瓶颈。由于字体服务器位于国外,国内用户需跨国加载,导致延迟,且阻塞式加载会延长白屏时间。检测方法包括使用Chrome开发者工具或Pi
 如何通过WordPress优化谷歌字体加载速度
如何通过WordPress优化谷歌字体加载速度
**摘要内容:** WordPress网站加载谷歌字体时,常因外链请求导致速度下降、字体闪烁等问题。本文提供四种优化方案:1. **本地托管字体**:使用OMGF插件下载字体到服务器,减少外链依赖;2. **系统字体替代**:改用操作系统默
Quotes功能有三个选项,其中magic_quotes_gpc作用于HTTP请求所发送的数据(GET、POST、COOKIE),这个选项在PHP中的默认值是开启的(on)。当magic_quotes_gpc开启时,PHP引擎会自动转义Get
 如何在wordpress中对the_content()和the_excerpt()设置字符限制
如何在wordpress中对the_content()和the_excerpt()设置字符限制
例子:-用于使用函数(用于显示页面的主要内容)用于使用函数(用于显示页面的摘录短内容)用下面的代码替换php。只是为了帮助,如果有人想限制帖子长度..然后可以使用下面的代码来做到这一点..下面的代码只是对先生的修改我知道这篇文章有点旧,但我想








