如何为WordPress后台管理界面添加新的配色

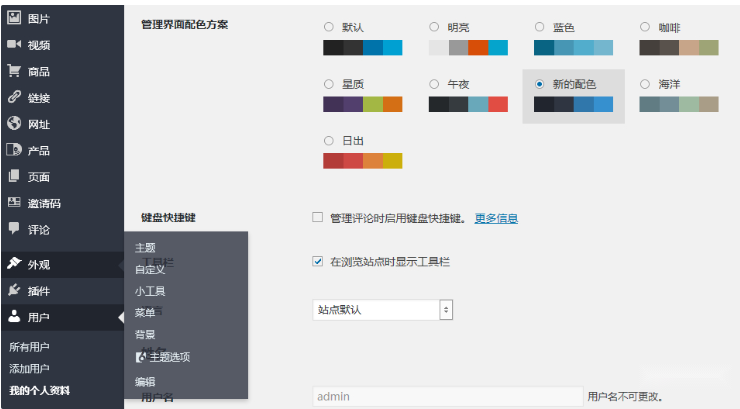
从WordPress 3.8版开始,后台管理界面采用流行的扁平化UI设计,后台–用户–我的个人资料页面,默认提供了八种管理界面配色方案供用户选择,但选来选去总是觉得不符合自己的心意,万能的WordPress也考虑到了这点,已为我们预设了添加自定义配色的函数。
该函数位于/wp-includes/general-template.php文件第3839行:
Allows a plugin to register a new admin colour scheme. For example: wp_admin_css_color( 'classic', __( 'Classic' ), admin_url( "css/colors-classic.css" ), array( '#07273E', '#14568A', '#D54E21', '#2683AE' ) );
有了现成的函数下面就好办了。
第一步,在当前主题中新建名称为css文件夹,复制一份wordpresswp-admincsscolors目录任意文件夹中的colors.css到这个css文件夹中。
第二步,将下面的代码添加到当前主题functions.php中:
// 添加后台配色 wp_admin_css_color( 'my_css', __( '新的配色' ), // 文字可以修改 get_template_directory_uri() . '/css/colors.css', array( '#21252e', '#2f3541', '#3078ab', '#3690cf' ), array( 'base' => '#e5f8ff', 'focus' => '#fff', 'current' => '#fff' ) );
第三步,修改colors.css中的颜色值,为你喜欢的即可。
需要注意的是,在修改样式过程中,要随时清空浏览器缓存才能看到修改的效果。
以此类推,可以添加多个自定义配色方案。
利用上面的方法理论上可以修改后台任意样式,包括通过display: none隐藏一些不需要的功能等。
添加后的效果:

你可能还喜欢下面这些文章
 WordPress主题自定义开发完全解析
WordPress主题自定义开发完全解析
本文为WordPress主题自定义开发提供全流程指南,帮助用户突破模板限制打造个性化网站。从开发环境搭建(推荐XAMPP/Local)、代码编辑器选择到基础主题改造(建议使用Underscores或官方主题),详细解析主题核心文件结构(sty
 为什么WordPress主题修改后不保存更改
为什么WordPress主题修改后不保存更改
WordPress主题修改后不保存更改是常见问题,通常由缓存、权限或系统冲突导致。文章详细解析了问题成因与解决方案:首先检查浏览器缓存和插件缓存;其次排查用户权限、文件权限及数据库状态;若问题依旧,建议切换默认主题或禁用插件测试冲突;高级方案
 WordPress子主题开发与父主题继承指南
WordPress子主题开发与父主题继承指南
**摘要内容:** 本文详细介绍了WordPress子主题的开发与使用方法,帮助用户在保留父主题功能的同时实现安全定制。子主题通过独立文件继承父主题的核心功能,确保自定义修改不会因主题更新而丢失。文章从创建基础结构(如`style.css`
 如何调整WordPress文章分页显示数量
如何调整WordPress文章分页显示数量
**摘要内容:** 本文详细介绍了调整WordPress文章分页显示数量的三种方法,帮助站长优化用户体验和网站性能。默认的10篇/页设置可能不适合所有网站,合理调整分页数量能提升浏览体验和SEO表现。**方法一**推荐使用WP Ultima
 为什么WordPress主题自定义选项突然消失
为什么WordPress主题自定义选项突然消失
WordPress主题自定义选项突然消失是常见问题,通常由主题兼容性、插件冲突或权限设置导致。本文提供详细排查步骤:首先检查当前主题是否支持Customizer功能,临时切换默认主题测试;其次通过停用插件逐一排查冲突源;验证用户权限是否被误修
 如何为WordPress添加自定义文章类型
如何为WordPress添加自定义文章类型
WordPress自定义文章类型(Custom Post Type)是扩展网站内容管理能力的强大工具。本文详细介绍了两种创建方法:使用Custom Post Type UI插件实现零代码操作,适合技术新手;通过functions.php文件手
 如何为WordPress添加自定义登录页面样式
如何为WordPress添加自定义登录页面样式
为WordPress网站打造个性化登录页面能显著提升品牌形象与用户体验。本文详细介绍三种实现方法:使用LoginPress等插件可直观调整背景、LOGO、按钮等元素,适合新手;部分高级主题内置定制功能,免插件更轻量;通过编辑functions
 为什么WordPress主题自定义CSS不生效
为什么WordPress主题自定义CSS不生效
WordPress主题自定义CSS失效是常见问题,本文系统分析8种原因及解决方案。首先确认代码是否添加在正确位置(外观→自定义→额外CSS),而非主题编辑器或区块设置中。优先级冲突是主因,可通过浏览器开发者工具检查并强化选择器。缓存问题需排查








