如何设置WordPress图片防盗链

如何设置WordPress图片防盗链?
如果您的博客有很多很多图片,空间又有流量限制,那么防止别人盗取自己的图片链接应该说是势在必行了,因为在国内,博客内容互相复制的现象相当的普遍,大家都非常珍惜自己的那一点点空间,直接复制图片(复制是带链接的哦!)就象一顿家常便饭一样,已经司空见惯了。图片被盗链不仅会让你的空间流量很快消耗掉,也会影响网站页面加载速度!
网上有许多设置图片防盗链方法,这里提供两种,一是利用.htaccess文件进行一些简单的设置便能够轻易防止别人盗取自己网站原创图片的链接;二是使用插件WP Hotlink Protection。
一.修改.htaccess文件
怎么实现?首先创建一张小图片,以作警示之用。你可以在此图片上打上”Please do not hotlink from my server“(大概意思是:不要盗取我的图片链接哦!)这样的警语。然后将图片上传到自己的空间服务器,要记住图片存放的路径。
接着打开WordPress网站根目录下的.htaccess文件,里面的原始内容应该是类似这样的:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
添加防盗链规则后的代码变成如下所示:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
RewriteCond %{HTTP_REFERER} !^http://(www.)?sayblog.me(/)?.*___FCKpd___1nbsp; [NC]
RewriteCond %{HTTP_REFERER} !^http://(www.)?google.com(/)?.*___FCKpd___1nbsp; [NC]
RewriteCond %{HTTP_REFERER} !^http://(www.)?baidu.com(/)?.*___FCKpd___1nbsp; [NC]
RewriteCond %{HTTP_REFERER} !^http://(www.)?image.baidu.com(/)?.*___FCKpd___1nbsp; [NC]
RewriteCond %{HTTP_REFERER} !^http://(www.)?yahoo.com(/)?.*___FCKpd___1nbsp; [NC]
RewriteRule .*.(gif|jpg|jpeg|bmp|png|swf)$ http://www.sayblog.me/images/defaultimage.gif [R,NC,L]
</IfModule> # END WordPress
绿色部份就是自己添加的规则,网址要根据需要更改,它们是属于允许使用图片的网址。
值得注意的一点是,一级域名和二级域名是有区别的,如上面的网址,我们添加了baidu.com,也应该添加image.baidu.com,这样image.baidu.com才不会搜到防盗链的那张图片。
添加的这部分代码主要作用为判断是不是盗链,如果访问图片的请求既不是来自直接输入的网址,也不是来自sayblog.me本身的,也不是来自列表中的网站,则执行下面的转向:
RewriteRule .*.(gif|jpg|jpeg|bmp|png)$ http://www.sayblog.me/images/defaultimage.gif [R,NC,L]
意思是让所有盗链www.sayblog.me网站下gif、jpg、jpeg 、bmp、png、swf文件的网页,显示的图片都用/ad-img/目录下的logo_***.gif 图片替换掉。
解释一下R、NC 和L的意思:
R 就是转向的意思;
NC 指的是不区分大小写;
L 指明本次转向到此结束,后续的转向不受先前判断语句的影响。
最后一点,修改.htaccess文件防止图片被盗链产不适用所有主机,比如windows主机;这种方法还有一个缺点,就是可能会影响RSS订阅者阅读你的文章,因为RSS中的图片都会显示为用来防盗链的那张图片。
二.安装插件WP Hotlink Protection(推荐的方法)
WP Hotlink Protection插件使用很方便,安装也非常简单,既能防盗链,又不影响RSS用户访问,下载地址:http://wordpress.org/extend/plugins/wordpress-automatic-image-hotlink-protection/。

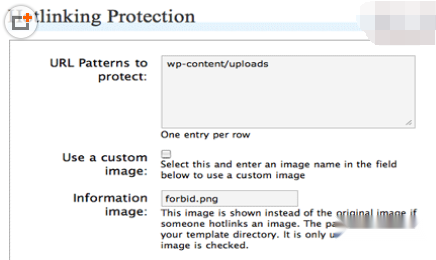
简要使用说明,如上图:
1.Url Patterns to protect:这一栏填写要防止被盗链的图片路径;
2.Use a custom image:这一项用于设定图片被盗链时显示的另一张图片(需要自己定制一张),在选框上打钩则启用此项功能;
3.Information image:这里填写防盗链用图片的路径。
有许多网站或者博客都没有设置图片防盗链,这要根据各人所使用的空间服务器流量及带宽的限制范围来作决定,如果在国内,这方面的限制会比较苛刻,特别是对于一些图片较多的网站,防止图片被盗取链接很有必要;如果是国外的服务器,多数为无限流量,不限带宽,如果图片不是十分多的话,可以放心一些,但也不是绝对的,起码有个CPU使用率的限制。
你可能还喜欢下面这些文章
 如何制作自动配图的图片包
如何制作自动配图的图片包
name表示图片包的名字,这里我们的图片包叫"我的图片包"。count表示图片包中图片的数量,具体以您制作的图片包图片数量而定,数量不限制,几百几千都行。最终我们的图片包里面的文件如下图所示:文件名是从0-3的连续数字,扩展名是jpg。
 如何通过WordPress优化移动端图片自适应
如何通过WordPress优化移动端图片自适应
如何优化WordPress移动端图片自适应?在移动设备占比超60%流量的当下,桌面端完美的图片常因分辨率差异在手机上出现模糊、变形或加载缓慢问题,影响用户体验与SEO。本文提供无需编码的解决方案:首先调整WordPress媒体设置,合理配置图
 自动配图不显示最奇葩的原因
自动配图不显示最奇葩的原因
于是用postman请求了一下这个图片,发现这个图片居然有大小,不是0kb。生成图片的程序原文件带有bom,于是生成的图片也带有bom,带有bom的图片并不能识别为一张图片,于是打开失败。
 如何使用WordPress内置工具压缩网站图片
如何使用WordPress内置工具压缩网站图片
WordPress内置工具可有效压缩网站图片,提升加载速度与SEO表现。文章详解如何利用媒体设置调整默认图像尺寸,使用内置编辑器缩放图片,并通过修改functions.php文件优化JPEG压缩质量(建议不低于70%)。针对现有图片,推荐使用
 为什么WordPress网站图片上传后无法显示
为什么WordPress网站图片上传后无法显示
WordPress网站图片上传后无法显示是常见问题,可能由多种原因导致。首先检查基础设置:确保文件权限正确(目录755/文件644),核对WordPress地址(URL)一致性,确认上传目录/wp-content/uploads/存在且有写入
 如何使用WordPress内置图片仓库制作缩略图
如何使用WordPress内置图片仓库制作缩略图
如何使用WordPress内置图片仓库制作缩略图。在文章列表上加上这个图片作为缩略图.。这段代码会去找第一个上传的图片缩略图。如果找不到任何上传图片则使用默认图片然后在文章列表。
 WordPress 背景
WordPress 背景
从WordPress媒体库中选择文件,这意味着,如果您已经更新了图像,那么您可以直接选择它们中的任何一个。当您点击此图片时,将转到另一个页面,您可以在其中编辑缩放图像,尺寸,裁剪图片和缩略图设置等。
 怎样在WordPress中禁用自动生成图片尺寸
怎样在WordPress中禁用自动生成图片尺寸
WordPress默认会自动生成多个图片尺寸(缩略图、中等大小等),虽为响应式设计考虑,却可能造成服务器空间浪费和性能负担。本文提供两种解决方案:1)通过修改主题functions.php文件彻底禁用该功能(需代码操作,附详细步骤与注意事项)








