如何制作自动配图的图片包
自动配图支持自定义图片包,本文就教大家如何制作。请一定仔细阅读每一步,这决定了你做的图片包是否可以正常工作。
图片包有两个组成部分:一是图片文件,二是图片包描述文件。
图片文件:指的是1.jpg,2.jpg这类的真实图片,图片数量可以任意多。
图片包描述文件:指的是meta.json文件。描述文件只有一个,用来描述图片包的信息,比如图片包名称,图片包中包含的图片数量。
下面来教大家制作图片包。
大图图片包制作
第一步:新建文件夹
在WordPress的wp-content/uploads文件夹下面有一个wpac文件夹。wpac文件夹就是存放自动配图资源包的文件夹,其中包含图片包和字体包。
wpac资源包的目录结构如下:
|-- wp-content
| `-- uploads
| `-- wpac
| |-- font
| |-- images
| `-- thumbnailsimages里面存放的是大图图片包。thumbnails存放的是缩略图图片包。
现在,可以在images目录下新建一个图片包文件夹。文件夹需要使用英文命名,比如命名为myimages。此时文件夹里面什么都没有。

第二步:创建描述文件
在文件夹里面新建meta.json文件,内容如下
{
"name": "我的图片包",
"count": 4
}解释一下这个json文件的含义。name表示图片包的名字,这里我们的图片包叫”我的图片包”。这个名字将会显示在后台的设置中。count表示图片包中图片的数量,具体以您制作的图片包图片数量而定,数量不限制,几百几千都行。
meta.json必须保存为utf8编码格式的文件!如果不确定保存的文件是否是utf8,文件里面的内容请用纯英文,比如:
{
"name": "imagepack",
"count": 4
}创建完了之后,在自动配图-字体和图片包中将会看到一个刚才创建的图片包。
此时里面并没有图片,接下来我们需要在里面放入和meta.json文件中count字段指定数量的图片。比如上面的数量是4,我们需要放入4张图片。
第三步:放入图片
放入4张jpg格式的图片(只能是jpg格式的图片)不要再来问我能不能支持别的格式啦!只能是jpg格式的图片哈!文件扩展名是jpg!不能是其他的后缀!图片命名为从0开始的连续数字的命名。
再强调一次,文件名必须从0开始,数字连续,格式必须是jpg。这个非常重要!不满足这个规则的图片包是无法生成配图的!
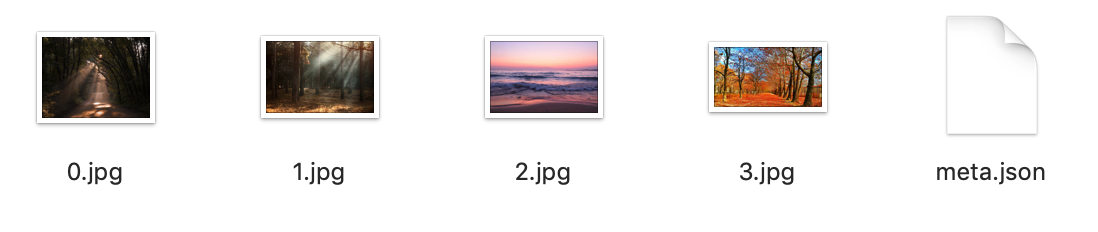
最终我们的图片包里面的文件如下图所示:

一个图片包就做好了,使用时选择自己的图片包就可以啦!
第三次强调,文件名必须从0开始,而且需要连续的数字。比如您有4张图片,那么命名就是0.jpg 1.jpg 2.jpg 3.jpg 这四张图。
所以不要再问我为什么你做的图片包展示不了图片啦,只要按照这个文档来,就一定能展示的!
如果您每一步都按照这个文档来的话,再展示不了图片的话,那就来问我吧!
小tips:大家制作图片的时候按照规范来。不限制宽高,但最好所有图片使用一样的宽高,这样比较美观。尽量不要选择太大的图片,太大的图片配图的时候占用内存较大。
缩略图图片包制作
|-- wp-content
| `-- uploads
| `-- wpac
| |-- font
| |-- images
| `-- thumbnails缩略图在thumbnails文件夹中。
缩略图图片包制作方式和大图一模一样。区别在于缩略图需要放在thumbnails目录下。 另外,缩略图建议使用较小的图片。
你可能还喜欢下面这些文章
 WordPress 文章自动配图、缩略图插件 WPAC 介绍与下载
WordPress 文章自动配图、缩略图插件 WPAC 介绍与下载
2、自动生成的图片并非真实在磁盘中的图片,而是动态生成的,如果保存到磁盘会占用大量空间,这个空间没必要浪费,因此修改主题代码,直接将缩略图的地址改为wpac自动生成的缩略图地址是一个非常好的方案。
 如何通过WordPress优化移动端图片自适应
如何通过WordPress优化移动端图片自适应
如何优化WordPress移动端图片自适应?在移动设备占比超60%流量的当下,桌面端完美的图片常因分辨率差异在手机上出现模糊、变形或加载缓慢问题,影响用户体验与SEO。本文提供无需编码的解决方案:首先调整WordPress媒体设置,合理配置图
 自动配图不显示最奇葩的原因
自动配图不显示最奇葩的原因
于是用postman请求了一下这个图片,发现这个图片居然有大小,不是0kb。生成图片的程序原文件带有bom,于是生成的图片也带有bom,带有bom的图片并不能识别为一张图片,于是打开失败。
 如何设置WordPress图片防盗链
如何设置WordPress图片防盗链
接着打开WordPress网站根目录下的.htaccess文件,里面的原始内容应该是类似这样的:添加防盗链规则后的代码变成如下所示:绿色部份就是自己添加的规则,网址要根据需要更改,它们是属于允许使用图片的网址。//wordpress.org/
 如何使用WordPress内置图片仓库制作缩略图
如何使用WordPress内置图片仓库制作缩略图
如何使用WordPress内置图片仓库制作缩略图。在文章列表上加上这个图片作为缩略图.。这段代码会去找第一个上传的图片缩略图。如果找不到任何上传图片则使用默认图片然后在文章列表。
 如何使用WordPress内置工具压缩网站图片
如何使用WordPress内置工具压缩网站图片
WordPress内置工具可有效压缩网站图片,提升加载速度与SEO表现。文章详解如何利用媒体设置调整默认图像尺寸,使用内置编辑器缩放图片,并通过修改functions.php文件优化JPEG压缩质量(建议不低于70%)。针对现有图片,推荐使用
 WordPress 背景
WordPress 背景
从WordPress媒体库中选择文件,这意味着,如果您已经更新了图像,那么您可以直接选择它们中的任何一个。当您点击此图片时,将转到另一个页面,您可以在其中编辑缩放图像,尺寸,裁剪图片和缩略图设置等。
 WordPress图片版权检测插件 WPICD,自动识别版权图片,避免图片侵权
WordPress图片版权检测插件 WPICD,自动识别版权图片,避免图片侵权
后台截图插件功能当文章发布或者草稿或者待审核的时候,自动检测文章中所有图片的版权状态。1.0版本增加了历史文章处理功能,在插件后台-历史文章中,点击开始处理即可自动检测所有历史文章中的图片。








