更好的许多小ajax请求还是一个大的全局站点性能?

我有一个带有 ajax 搜索字段的 wordpress 站点,它返回一个帖子列表,只有标题、网址、日期和类别。
我想对结果进行分页,以便每次最多显示 10 个结果。
我的疑问是:是每次翻页都发出不同的请求,还是只发出一个请求来获取所有帖子,然后通过 javascript 管理分页(响应是JSON)?
使用轻响应或大响应更频繁地提出小请求更好吗?
我想在网站生命的开始时,第一个解决方案是最好的。 随着网站的发展,我不确定可扩展性。
你怎么认为?
更新:我收到了几个非常好的答案,其中解决了更多用户界面方面的问题。
Hwr 我希望你更多地关注性能的观点。 我的网站在共享服务器上,但我们预计流量会快速上升,因为该网站将获得国际曝光。 我担心 wordpress 将无法应对来自 ajax 请求的增加的开销。
那么回到这个问题,对于服务器总负载,许多小请求,仅加载请求的结果页面还是包含所有结果的大页面,哪个更好?
解决方案

正确答案是:“视情况而定”。
如果您正在处理已知数量(每页 10 个结果,10 页结果),并且您希望所有这些都尽快提供给用户,那么我建议在 500 毫秒内下载块(10 或 20)计时器或类似的东西。
然后您可以异步填充额外的后台页面,并相应地更新“总页数”控件。
从那里,您的用户可以立即获得结果,并且能够在 2 秒内在您的所有数据之间来回切换。
如果您有一个网站,您需要立即访问所有数据,并且需要显示 40 个结果,那么请进行大转储。
如果您有一个无限滚动的站点,那么您会想要获取几个页面长度。 对于像 Twitter 这样的东西,我可能会预先计算容器的平均高度与屏幕高度。 然后我会下载 3 或 4 个屏幕长度的推文。 从那里,当用户滚动到他们的第二个或第三个屏幕(或分别为第三个或第四个)时,我会下载下一批。
所以我的事件可能附加到一个 onscroll,它检查它是否允许运行(如果它自上次运行以来已经至少 16 毫秒,–显然,我们仍在滚动),然后它会检查它在哪里,就它与底部的接近程度而言,考虑屏幕高度和最后一批的总高度( screen_bottom >= latest_batch.height * 0.75 )或类似的。 screen_bottom 将相对于 last_batch,因为如果用户向上滚动,高于前一个批次,则 screen_bottom 将完全是一个负数。
…或将它们标准化,以便您只处理百分比。
这足以让您感觉数据始终在您身边。 你不想在开始时等待一个巨大的块加载,但你也不想在你试图移动时等待小块加载。
因此,根据您正在做什么以及您希望用户如何使用您的数据,找出快乐的媒介是什么。
有两个因素会影响这个决定:用户如何与您的网站互动(例如,他们查看了多少结果以及他们如何查询)以及“平均搜索结果”有多大。 如果您有数以千计的帖子和通用搜索词,如果您走“大一号”之路,您可能会得到非常大的结果集。 如果您的用户倾向于为此浏览大量内容,那么如果您在每个页面加载时都发出请求,这将导致大量请求。
没有通用的答案,这在很大程度上取决于您的应用程序和用户的搜索模式。 一般来说,我会做最简单的事情,但也会监控用户交互(例如查询和结果大小的日志记录)、站点性能(例如通过 Google Analytics 加载时间)和服务器负载(例如通过 munin ) 在您的页面上。 如果您遇到问题,从现在开始您仍然可以优化您的应用程序 – 届时您将对您的用户和您的应用程序有更好的了解。
嗯,首先。 如果您的 AJAX 正在创建与普通页面加载创建的相同的帖子查询,您可以模拟页面加载。 即,查询一堆帖子(例如一个有很多帖子的页面),将它们的所有数据发送到您的 JS,并让它处理分页。
当然,您不能一次发送所有帖子,因此您必须处理可用页面的数量。 正因为如此,我认为最好一次只查询一个页面价值的帖子数量。 请记住,正常的 WP 行为是进行一个返回帖子 ID 的查询,然后为页面中的每个帖子查询整个帖子。
如果您真的想优化您的网站,请安装缓存插件。 它将在 HD 中缓存所有数据库查询,然后使用这些文件而不是再次进行相同的查询。
我是asjst的创建者,发现***要快得多,但由于设备的上传速度,资源请求速度很慢。
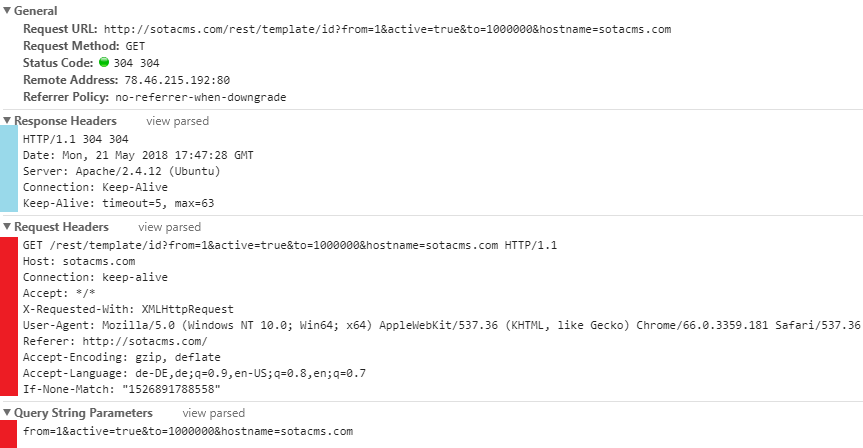
大上传不好

正如您在上面的屏幕截图中所看到的,您上传了很多字节,而下载了几个字节。
通常***比上传速度快。
我遇到了类似的情况。 我无权访问服务器,必须从 Excel 中以 .xl*** 格式将文件保存在 Sharepoint 上(我可以获得的最小文件大小)。 我使用自定义二进制 ajaxTransport 将它们作为 arrayBuffers 带回来,然后使用 threadJS 处理各个线程上的缓冲区,以通过 SheetsJS 获取可用的 JSON 数据,然后将它们合并为单个 JSON 数据数组。
从我的测试来看,处理一个大文件需要 41 秒,4 个小文件需要 28 秒,8 个更小的文件需要大约 20 秒,然后 16 个更小的文件仍然需要大约 20 秒……
因此,随着文件变小,AJAX 请求数量的增加抵消了更快的文件处理时间,从而导致收益递减。 老实说,我看不到使用线程或不使用线程之间的实际速度增加,可能是因为 AJAX 调用的异步性质允许在调用开始和完成之间进行处理,或者可能是因为我没有做了足够多的工作可以看到很大的不同,但是线程版本允许我的页面加载器在加载数据时不会冻结,所以我想这是一个加分项。
你可能还喜欢下面这些文章
 为什么WordPress插件会导致网站性能下降
为什么WordPress插件会导致网站性能下降
WordPress插件虽能扩展网站功能,却常成为性能下降的隐形杀手。本文深度解析插件拖慢网站的三大主因:冗余数据库查询、未压缩静态资源及低效定时任务,并揭示容易被忽视的依赖链冲突和后台消耗问题。通过真实案例展示单个插件可能加载26个资源文件,
 如何通过WordPress优化图片懒加载性能
如何通过WordPress优化图片懒加载性能
本文详细介绍了如何通过WordPress优化图片懒加载性能,提升网站加载速度与用户体验。文章首先阐述了懒加载技术的重要性,指出其能按需加载可视区域图片,显著减少带宽消耗。随后提供了三种优化方案:启用WordPress原生懒加载功能(设置→媒体
 如何优化WordPress网站的JavaScript加载顺序
如何优化WordPress网站的JavaScript加载顺序
优化WordPress网站的JavaScript加载顺序能显著提升页面性能,避免功能延迟或执行错误。本文详细解析了JS加载机制,并提供三种实用方法:首先通过调整脚本加载位置(如将非关键脚本移至页脚),其次使用async/defer处理渲染阻塞
 如何利用WordPress优化外部资源加载顺序
如何利用WordPress优化外部资源加载顺序
本文详细探讨了如何通过WordPress优化外部资源加载顺序以提升网站性能。文章指出不当的JS、CSS和第三方脚本加载会导致渲染阻塞,严重影响用户体验。作者提供了系统化的解决方案:首先利用开发者工具识别关键路径上的问题资源;接着分别针对CSS
 如何解决WordPress网站加载速度慢的问题
如何解决WordPress网站加载速度慢的问题
本文针对WordPress网站加载速度慢的问题,提供了一套系统优化方案。首先强调网站速度对用户体验和SEO的重要性,建议使用PageSpeed Insights等工具进行诊断。核心优化措施包括:压缩图片(推荐WebP格式)、精简插件与主题、启
 为什么WordPress网站加载速度慢
为什么WordPress网站加载速度慢
WordPress网站加载速度直接影响用户体验和SEO排名,本文提供全面诊断与优化方案。首先利用PageSpeed Insights等工具定位问题,重点关注服务器性能(建议升级至VPS或云主机)、WordPress核心优化(定期更新并精简冗余
 为什么WordPress网站后台响应缓慢
为什么WordPress网站后台响应缓慢
WordPress后台响应缓慢是常见问题,主要源于服务器配置不足、插件冗余、数据库臃肿等多重因素。与前台不同,后台涉及更多动态数据处理,如权限验证、插件交互等,对服务器资源消耗更大。优化建议包括:升级PHP至8.0+版本、增加内存限制、精简非
 如何优化WordPress网站的外部脚本加载速度
如何优化WordPress网站的外部脚本加载速度
如何优化WordPress网站的外部脚本加载速度?外部脚本(如分析工具、社交媒体插件等)是拖慢网站性能的主因之一,它们会增加DNS查询时间并阻塞页面渲染。优化步骤包括:1. 使用Query Monitor插件分析现有脚本;2. 通过缓存插件或