如何将自定义 HTML 添加到 wp_nav_menu?

我熟悉 WordPress 并使用 WordPress 菜单系统。 但我正在寻找一种将自定义 HTML 添加到wp_nav_menu() 。
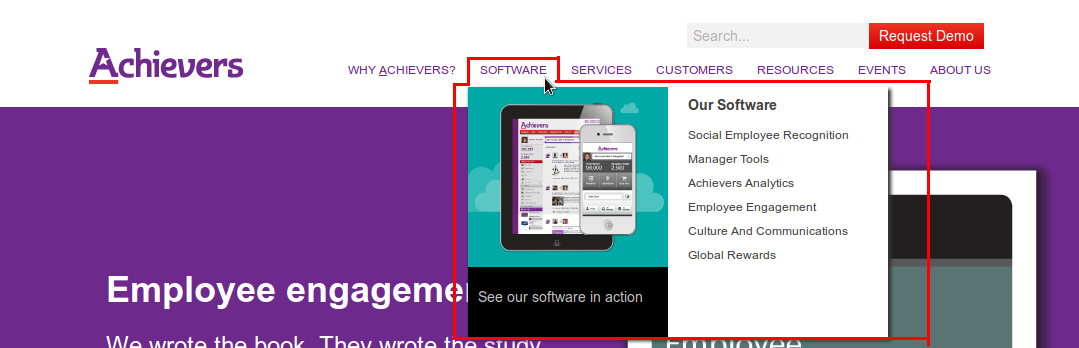
我正在尝试创建一个这样的菜单:
请注意产品下的下拉菜单如何包含图像和链接。 我想重新创建这个。 我看过一些插件,但宁愿编码。
我不介意硬编码图像和链接,但我想保持使用 WordPress 来管理菜单的灵活性。
解决方案

WordPress 通过菜单页面显示项目的方式是使用 walker 对象。 在这种情况下,此对象的特定类称为 Walker_Nav_Menu。 您可以在wp-includesnav-menu-template.php找到它。
Walker_Nav_Menu是一个非常简单的类。 您可以看到链接和菜单结构是如何在那里构建的。 函数start_el和end_el用于构建菜单项。 函数start_lvl和end_lvl用于嵌套菜单。 在这种方法中,我们将主要使用start_el和end_el 。
在您的functions.php创建一个类,使用与父类非常相似的方法来扩展Walker_Nav_Menu :
class Custom_Walker_Nav_Menu extends Walker_Nav_Menu {
function start_el ( &$output, $item, $depth = 0, $args = array(), $id = 0 ) {
// Copy all the start_el code from source, and modify
}
function end_el( &$output, $item, $depth = 0, $args = array() ) {
// Copy all the end_el code from source, and modify
}
}
在这些函数中, $item是您的菜单项,如果您愿意,您可以使用它根据当前菜单项查询其他内容。 请注意,我没有包含start_lvl和end_lvl ,但这并不重要,因为您的类将自动继承父类方法,如果没有被覆盖。
然后,在您的主题文件中,您可以像这样调用 wp_nav_menu:
wp_nav_menu(array(
'theme_location' => 'main',
'container' => false,
'menu_id' => 'nav',
'depth' => 1,
// This one is the important part:
'walker' => new Custom_Walker_Nav_Menu
));
WordPress 将使用您自定义的类和函数,以便您可以修改输出的代码。
你可能还喜欢下面这些文章
 为什么WordPress网站后台菜单顺序无法自定义
为什么WordPress网站后台菜单顺序无法自定义
WordPress后台菜单顺序无法自定义是许多用户的共同困扰。本文深入解析了这一设计背后的逻辑:菜单项通过优先级参数程序化排序,确保系统稳定性和一致性。针对实际需求,文章提供了三种解决方案:1)推荐使用Admin Menu Editor等插件
 怎样在WordPress中创建多级下拉菜单
怎样在WordPress中创建多级下拉菜单
在WordPress中创建多级下拉菜单能有效组织复杂网站内容,提升用户体验。本文详细介绍了实现步骤:首先确认WordPress版本(5.0+)和主题支持多级菜单功能;通过"外观>菜单"创建新菜单后,用拖拽方式将子菜单项右缩进父项下方形成
 WordPress后台添加顶级菜单add_menu_page()函数的用法及实例代码
WordPress后台添加顶级菜单add_menu_page()函数的用法及实例代码
本文详细解析了WordPress中`add_menu_page()`函数的用法,该函数用于在后台添加与“外观”“插件”同级的顶级菜单。文章首先介绍函数的基本语法和7个参数(如页面标题`$page_title`、权限控制`$capability
 WordPress怎么新建导航菜单
WordPress怎么新建导航菜单
摘要:在WordPress中新建导航菜单需先进入仪表盘,选择外观-菜单进入菜单设置界面。创建新菜单并命名,添加项目到菜单中,可添加页面、文章、分类目录、自定义链接等。可调整菜单顺序,设置菜单显示位置,保存菜单即可在前台显示。
 如何通过WordPress设置多层级导航菜单
如何通过WordPress设置多层级导航菜单
本文详细指导如何在WordPress中创建多层级导航菜单。首先阐明多级导航的必要性,如电商网站"电子产品>手机>配件"的层级需求,并确认主题支持自定义菜单功能。具体操作包括:创建新菜单、拖拽缩进建立层级关系(建议不超过三级),以及
 为什么WordPress自定义菜单无法保存更改
为什么WordPress自定义菜单无法保存更改
WordPress自定义菜单无法保存是常见问题,通常由浏览器缓存、插件冲突、权限不足或服务器配置引起。解决方法包括:检查用户权限、清除缓存(Ctrl+F5)、停用冲突插件(特别是缓存/安全类插件),以及检查服务器PHP内存限制(建议256M)
 为什么WordPress网站移动端菜单无法展开
为什么WordPress网站移动端菜单无法展开
WordPress网站移动端菜单无法展开是常见但影响用户体验的关键问题。本文系统分析了故障原因与解决方案:从基础排查(清除缓存、检查更新、跨设备测试)到深入诊断(JavaScript/CSS冲突、主题兼容性),并针对不同主题类型(Astra、
 如何解决WordPress后台菜单显示错乱的问题
如何解决WordPress后台菜单显示错乱的问题
WordPress后台菜单显示错乱是常见问题,通常由插件冲突、主题兼容性或权限设置不当引起。本文提供系统排查方案:首先清除浏览器缓存并测试隐身模式;其次通过FTP停用所有插件逐步排查冲突源;若问题持续,检查主题兼容性并切换至默认主题测试。针对








