WordPress 自定义主题

在本章中,我们将学习如何自定义主题。 自定义主题可帮助您为网站提供新外观。 在这里您可以更改背景图片/颜色,添加标题,做更多。
以下是自定义主题的步骤。
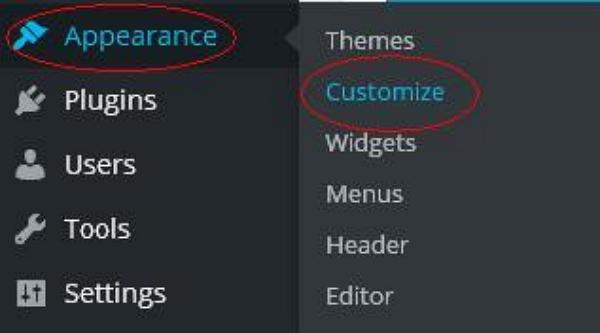
步骤(1) – 点击Appearance → Customize。

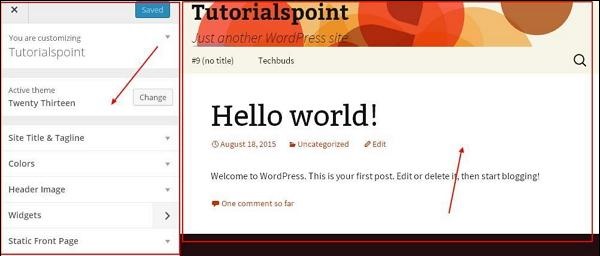
步骤(2) – 将显示以下屏幕。

可以看到,在左侧我们有自定义部分,在右侧我们有你选择的主题。 因此,您在左侧进行的任何更改都将显示在页面的右侧。 这里有几个选项你必须知道 。
活动主题:在此部分中,您只需点击“更改”即可更改当前主题。

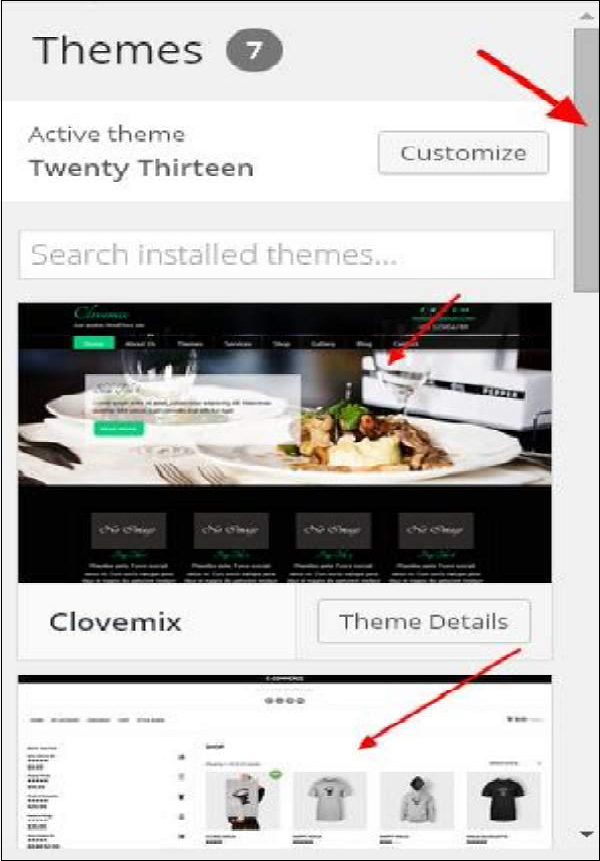
当你点击“更改”,你会得到一个主题列表,点击任何主题,然后点击“Save & Continue”。 您的主题将被保存。

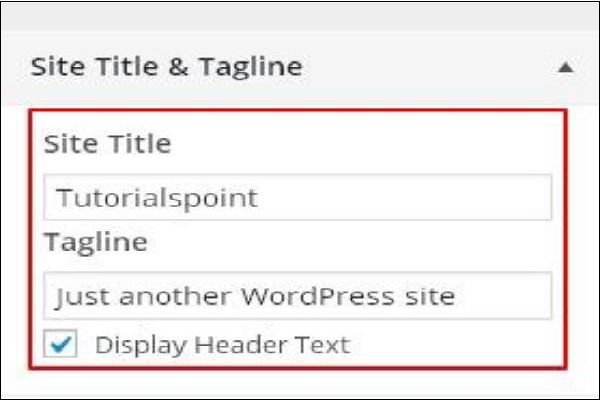
Site Title & Tagline:在本部分中,您可以添加要添加到网站中的网站标题和标语。

在“Site Title”部分中添加您的标题名称。 以及您在“Tagline”框中的标语。
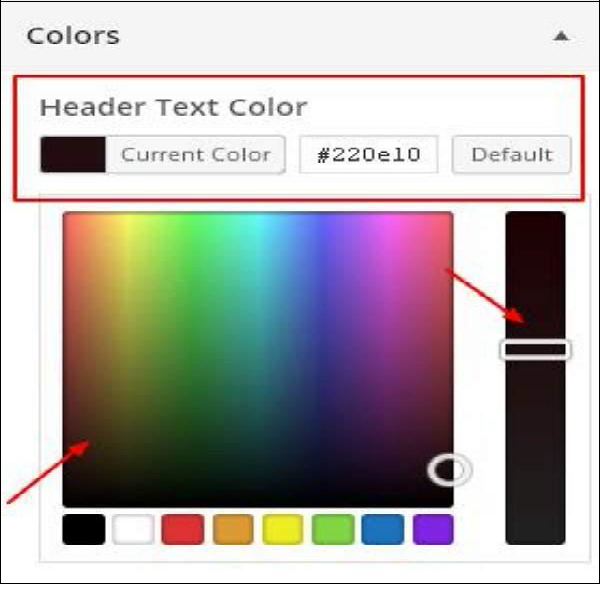
颜色 – 您可以使用此部分更改标题文本颜色。 当您滚动浏览颜色时,您会发现页面右侧发生了更改。 您甚至可以将自己的颜色添加到位于“Current color”和“Default”之间的框中。

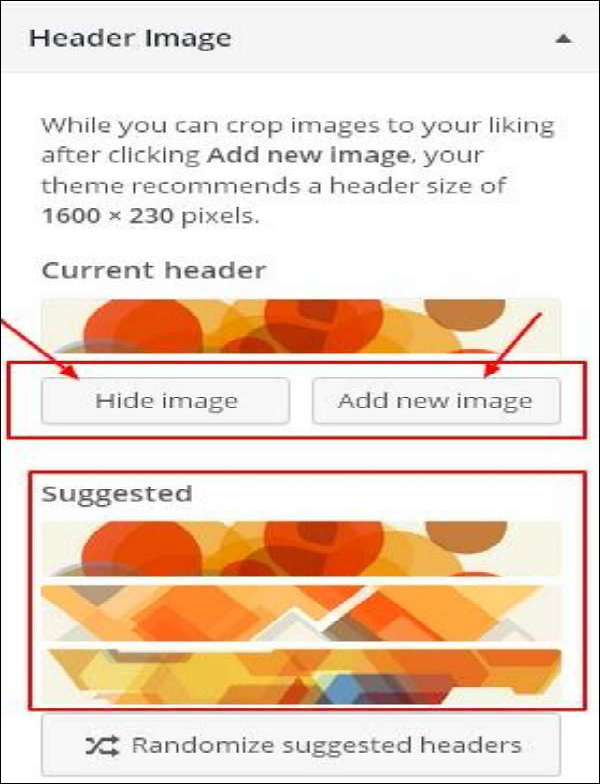
Header Image- 从建议中选择即可添加标题图片,也可以点击Add new image添加自己的图片。

小部件 – 从这里向您的网站添加小部件。

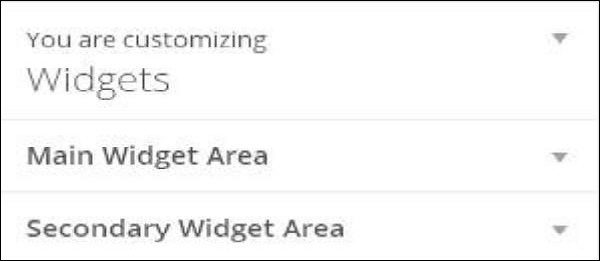
当您单击箭头标记时,将显示以下图像。

这里,有两个选项 :
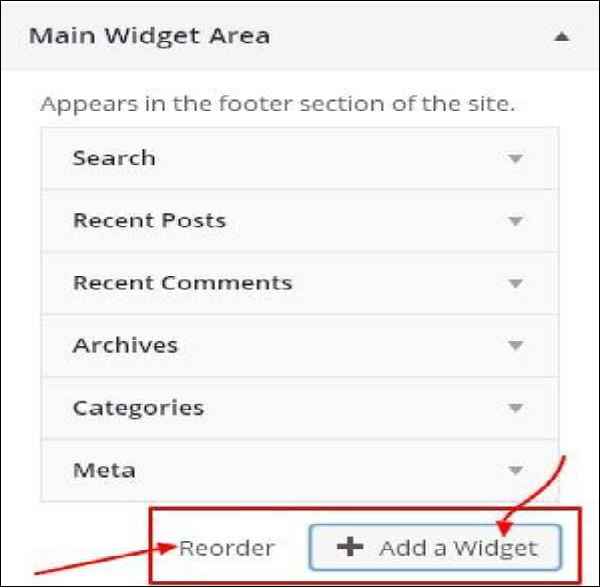
首先是“主要窗口小部件”,当您单击此,您获得要显示在页脚区域的窗口小部件的另一个列表。

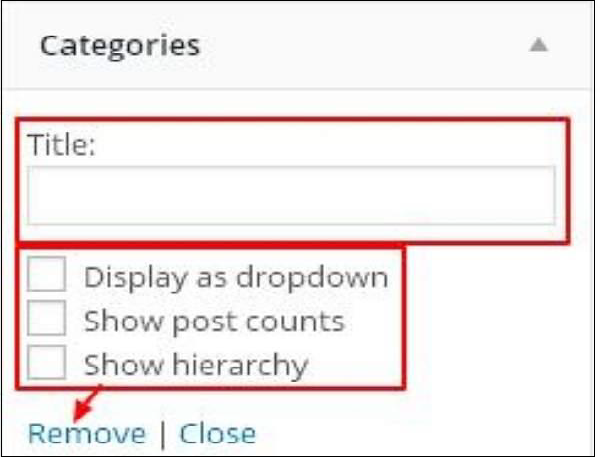
当您点击任何小部件时,系统会显示一个下拉菜单,您可以在其中编辑更多内容或添加更多内容。 例如 – 如果要添加类别,则会显示以下图像。

在此图片中,您可以看到,您可以在“Title”部分中添加您的类别。 检查任何必需的框。 如果您不想添加任何内容,请“Remove”。 其他小部件也一样。
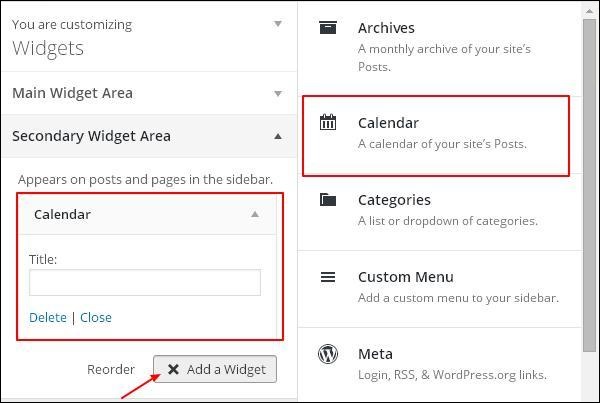
辅助窗口小部件 – 在这里,您必须单击“Add a widget”,您会得到一个侧栏有不同的窗口小部件的列表。 点击任何,它添加到您的小部件列表。

如果您要添加更多小部件,请再次点击“Add a widget”,您可以根据需要添加任意数量的小部件。

静态前端 – 为您的网站选择最新帖子或静态前端。

你可能还喜欢下面这些文章
 WordPress 小工具管理
WordPress 小工具管理
窗口小部件是执行特定功能的小块。窗口小部件的一些特定功能是。features.They。area.They。theme.步骤(1)。这些不使用,可以从窗口小部件列表中永久删除。Manage。
 WordPress 文章自动配图、缩略图插件 WPAC 介绍与下载
WordPress 文章自动配图、缩略图插件 WPAC 介绍与下载
2、自动生成的图片并非真实在磁盘中的图片,而是动态生成的,如果保存到磁盘会占用大量空间,这个空间没必要浪费,因此修改主题代码,直接将缩略图的地址改为wpac自动生成的缩略图地址是一个非常好的方案。
 WordPress 编辑用户
WordPress 编辑用户
在本章中,我们将研究如何在WordPress中编辑用户。以下是在WordPress中编辑用户的简单步骤。点击Users。可以发布和管理自己的信息的人。点击如下屏幕中所示的Edit选项来编辑用户。
 WordPress 主题管理
WordPress 主题管理
将鼠标悬停在任何主题上,然后点击主题详情。当您点击主题详细信息时,会显示以下页面。详细信息(如版本,说明,标签等)如果您要将此主题添加到您的网页/网站,然后点击激活,如果您只想查看主题,请点击实时预览。
 WordPress 插件定制
WordPress 插件定制
以下是在WordPress中自定义插件的简单步骤。它将启动内置的WordPress主题customizer。在登录定制程序页面上,您可以按照自定义WordPress主题的方式自定义登录页面。
 WordPress 背景
WordPress 背景
从WordPress媒体库中选择文件,这意味着,如果您已经更新了图像,那么您可以直接选择它们中的任何一个。当您点击此图片时,将转到另一个页面,您可以在其中编辑缩放图像,尺寸,裁剪图片和缩略图设置等。
 WordPress 敏感词违禁词屏蔽插件 WPWJC 介绍与下载
WordPress 敏感词违禁词屏蔽插件 WPWJC 介绍与下载
这款插件的核心功能就是一点:找出文章中的违禁词、敏感词等措辞不当的词语,替换成你设置的更合适的词或者直接替换“*”号。请注意,需要同时下载站长工具箱和违禁词屏蔽插件,安装插件时也需要两个插件同时安装。
 WordPress 文心一言插件导入文件格式说明
WordPress 文心一言插件导入文件格式说明
文章摘要:文心一言可通过标题实现自动写作,可批量导入标题至标题库,位置在自动写作-标题列表。导入格式为csv,包括标题和分类名称。分类与WordPress分类有关联,可绑定创建WordPress分类。








