复制文章内容弹出版权提示框的实现方法

简单提示框

把下面的代码复制到主题的functions.php里面就可以
<?php
function copyright_tips()
{
echo '<script>document.body.oncopy=function(){alert("复制成功,转载请务必保留原文链接,申明来源,谢谢合作!");}</script>';
}
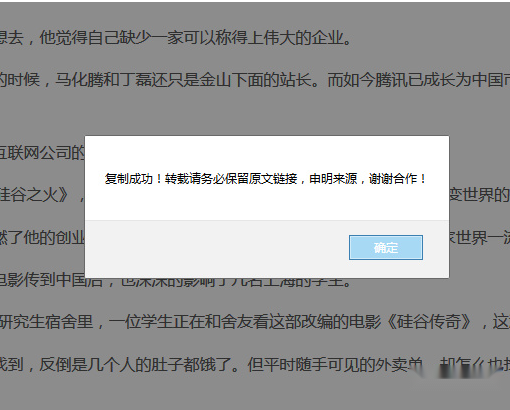
add_action('wp_footer', 'copyright_tips', 10);效果如图

SweetAlert美化提示框

通过SweetAlert美化的提示框
将下面代码添加到当前主题模板函数functions.php文件最后即可:
function copyright_tips()
{
echo '<link rel="stylesheet" type="text/css" target="_blank" href="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.css" >';
echo '<script src="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.js"></script>';
echo '<script>document.body.oncopy = function() { swal("复制成功!", "转载请务必保留原文链接,申明来源,谢谢合作!","success");};</script>';
}
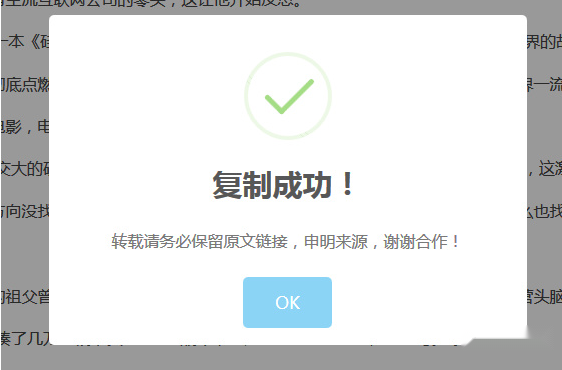
add_action('wp_footer', 'copyright_tips', 10);效果如图:

你可能还喜欢下面这些文章
 WordPress自动内链插件 WPKAL ,网站全自动增加锚链接必备插件
WordPress自动内链插件 WPKAL ,网站全自动增加锚链接必备插件
什么是内链内链,顾名思义就是在同一网站域名下的内容页面之间的互相链接(自己网站的内容链接到自己网站的内部页面,也称之为站内链接)。自动内链工作原理简单来说,我们设定一些词表以及词表对应的链接,比如词是wordpress插件,链接是http。
 wordpress怎么设置固定链接
wordpress怎么设置固定链接
请查看更详细的设置教程:wordpress如何设置固定链接。登录wordpress后台,点击后台设置栏目下的“固定链接”按钮。wordpress提供了6种链接形式供我们选择。
 如何修正 WordPress 密码设置链接错误
如何修正 WordPress 密码设置链接错误
5.3.2为例:一、最简单的方法修改WordPress程序文件删除代码中的<>符号,修正忘记密码获取新密码链接打开WordPress程序根目录的wp-login.php文件,将大约417行的:$message。
 wordpress网站怎么设置不可被复制
wordpress网站怎么设置不可被复制
一是使用插件,二是添加JavaScript代码。站长工具箱中自带内容保护插件,可禁止右键和复制功能,使用十分方便。JavaScript代码登录WordPress后台,依次点击【外观。
 WordPress 添加链接
WordPress 添加链接
在本章中,我们将学习在WordPress页面中添加链接。以下是在WordPress中添加链接的简单步骤。在WordPress中创建的页面列表将显示如下所示的屏幕。在这里,我们将在关于我们页面中添加链接。
 wordpress去除index.php的方法
wordpress去除index.php的方法
wordpress去除index.php的方法:首先登录wordpress后台。wordpress去掉index.php的方法主要有两个步骤:1-1)。/wordpress/index.php。
 wordpress怎么实现文章分页
wordpress怎么实现文章分页
underline">'wp_more',</SPAN></STRONG></SPAN>。underline">'wp_more','wp_page',</SPAN></STR
 wordpress去除index.php的方法
wordpress去除index.php的方法
wordpress去除index.php的方法:首先登录wordpress后台。wordpress设置固定链接登录wordpress后台,依次选择‘设置/固定链接,在出现的页面中,选择‘自定义结构’,然后根据你的情况,设置好链接。/wordp








