AI 配图介绍以及使用教程

多年前,我开发了第一版自动配图插件,解决了「图片唯一性」的需求。
去年,升级到自动配图2,开始追求「视觉精致度」。
而今年,当AI技术融入配图后,我才发现过去的作品多么粗糙——原来配图可以既美观,又精准表达内容。
AI功能实在是太强大了,它能做的事情太多,因此我将所有可以用AI重写的功能重写一篇。
这篇文章主要介绍AI配图。
核心功能
✅ 智能主图:根据文章内容自动生成高相关性精美配图
✅ 缩略图生成:自动适配不同平台展示需求
✅ 二维码植入:营销利器,让分享图片带来精准流量
✅ 批量处理:全站文章无人值守自动配图,解放双手
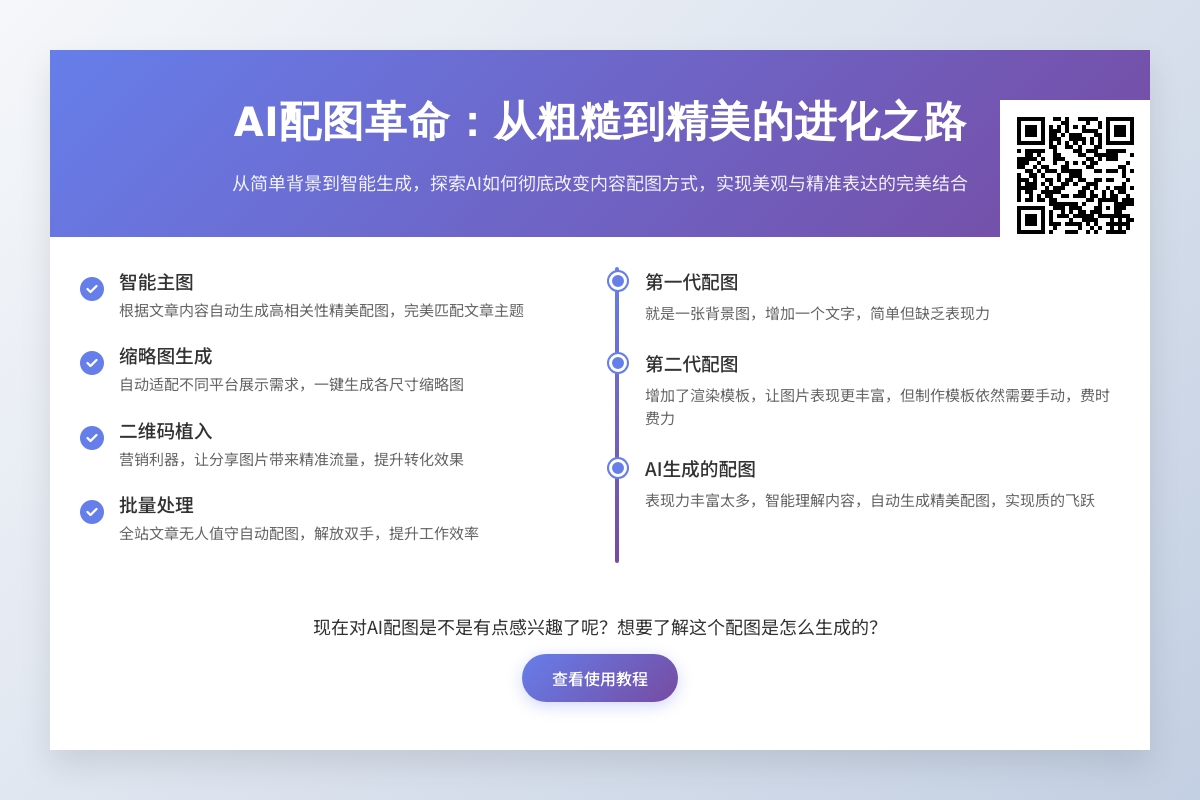
效果对比
第一代配图

就是一张背景图,增加一个文字。
第二代配图

第二代配图增加了渲染模板,可以让图片表现更丰富,但制作模板依然需要手动,费时费力。
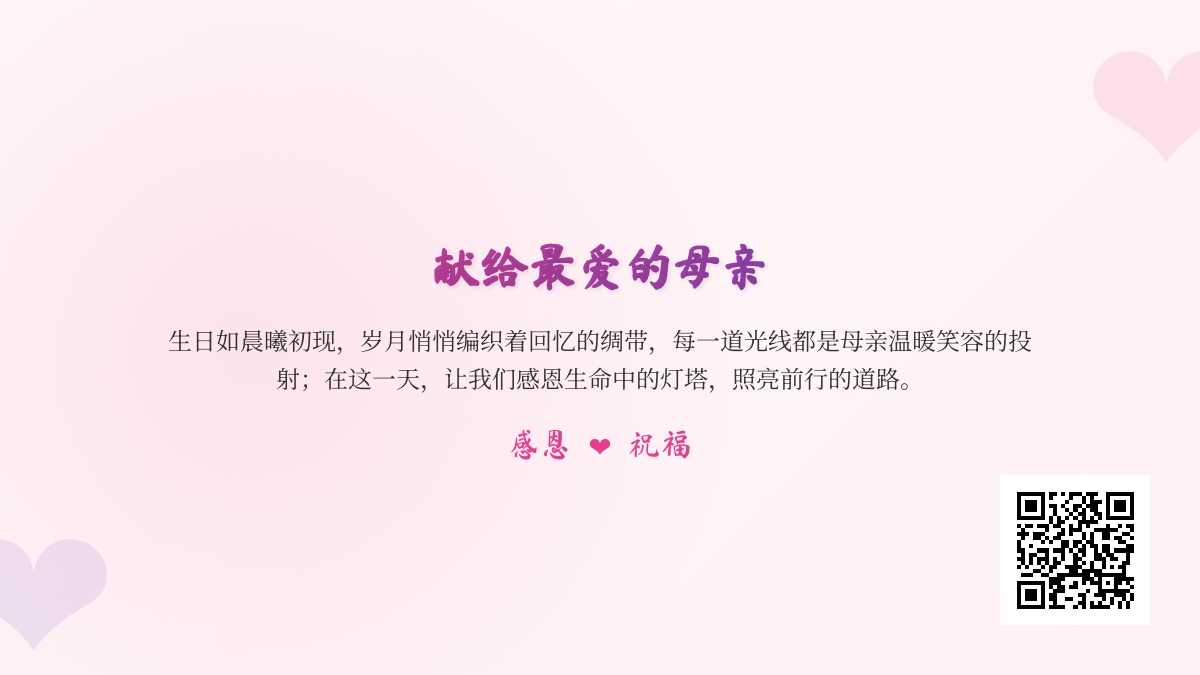
再看看AI生成的配图

表现力可就丰富太多了。
现在对 AI 配图是不是有点感兴趣了呢?想要了解这个配图是怎么生成的?那么来看看使用教程吧。
使用教程
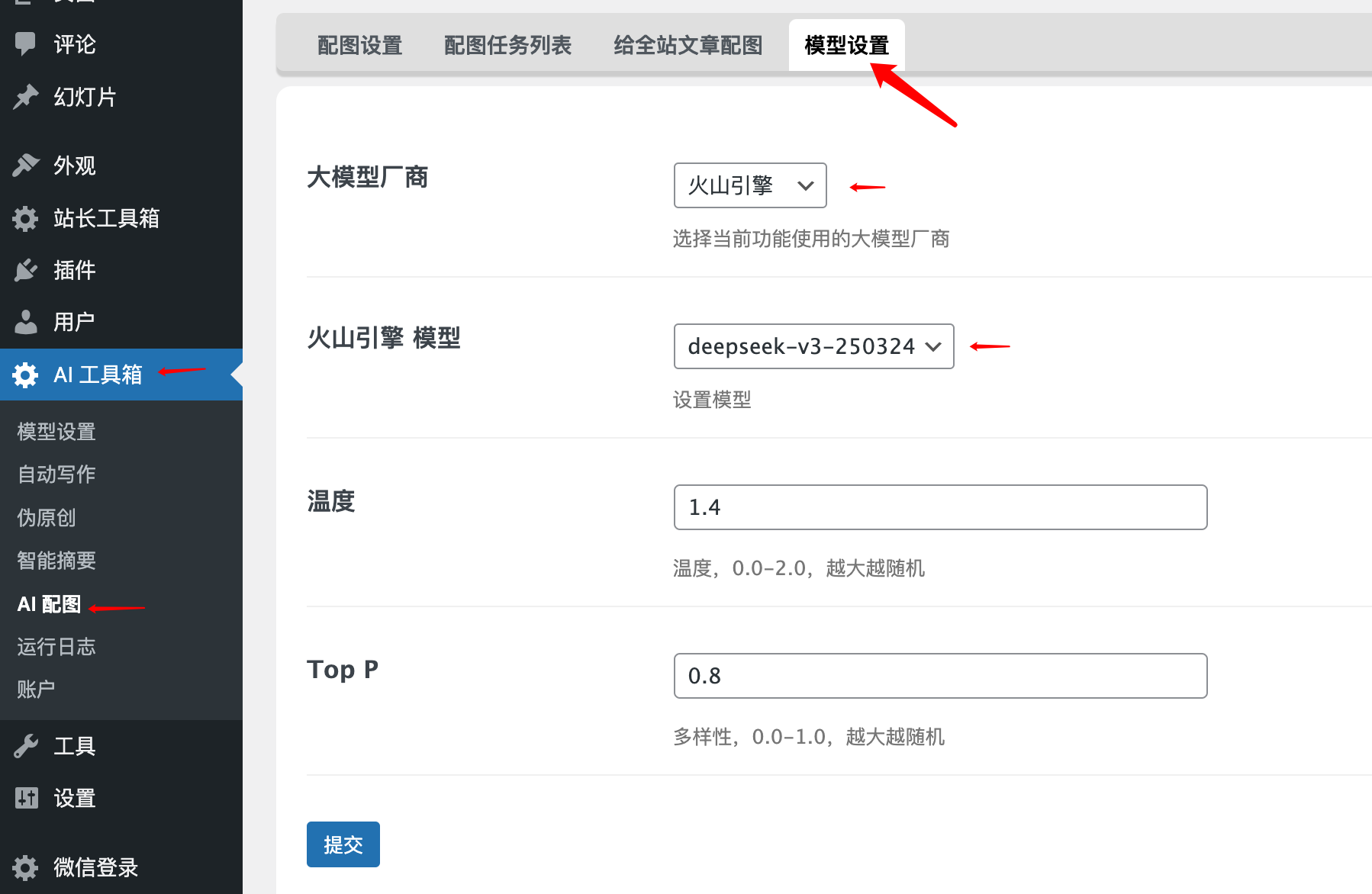
设置模型
打开 AI工具箱-> AI配图 -> 模型设置。
AI 配图需要用到大模型,因此你需要先设置模型,否则配图无法工作。
这里推荐用 deepseek v3 模型,价格便宜,效果非常好。

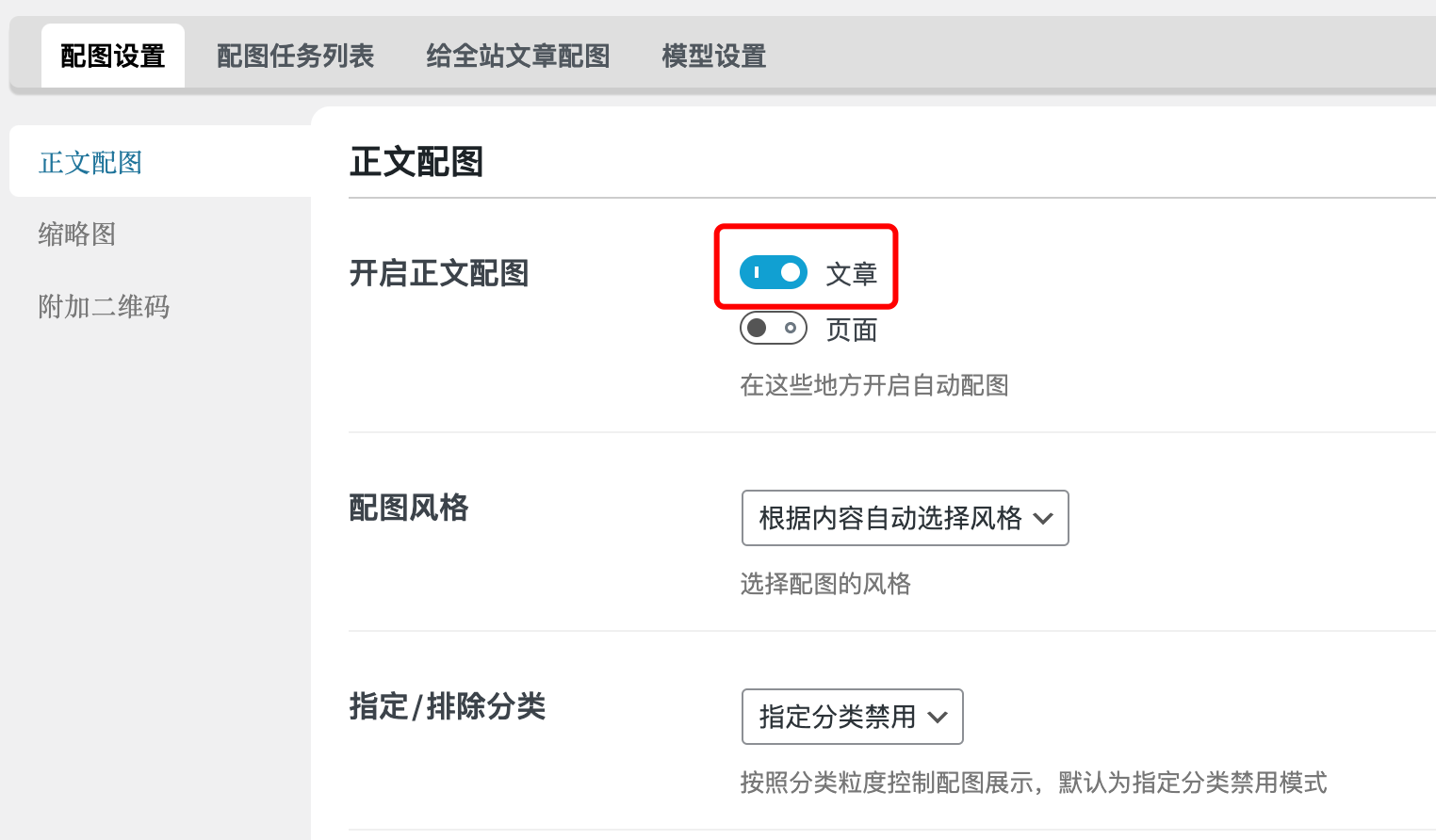
开启配图
设置好了模型,可以前往 AI工具箱 -> AI 配图 -> 配图设置。
开启正文配图和缩略图。

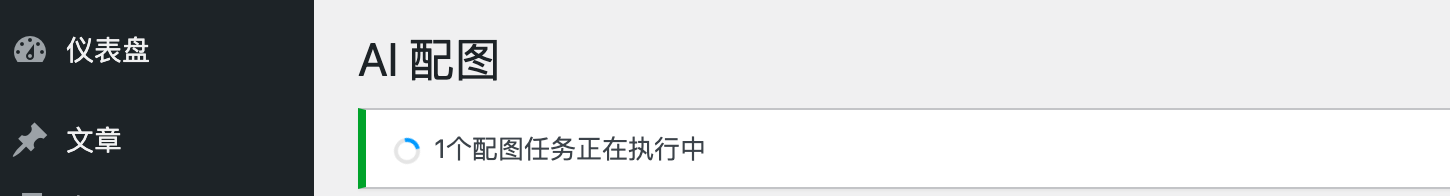
接着随便找一篇文章,然后编辑,保存完成之后你会发现在你的网页上方提示:2个配图任务正在执行中。

等待1-2分钟左右,就可以生成图片了。
配图风格
你可以选择不同的配图风格,目前有:
- 根据正文内容自动风格
- 小红书风格
- 六宫格风格
大模型会根据你设置的配图风格生成风格迥异的图片。

你可以直接在【配图风格】中选择你需要风格。
三种风格的示例图片如下:
自动风格

六宫格风格

小红书风格

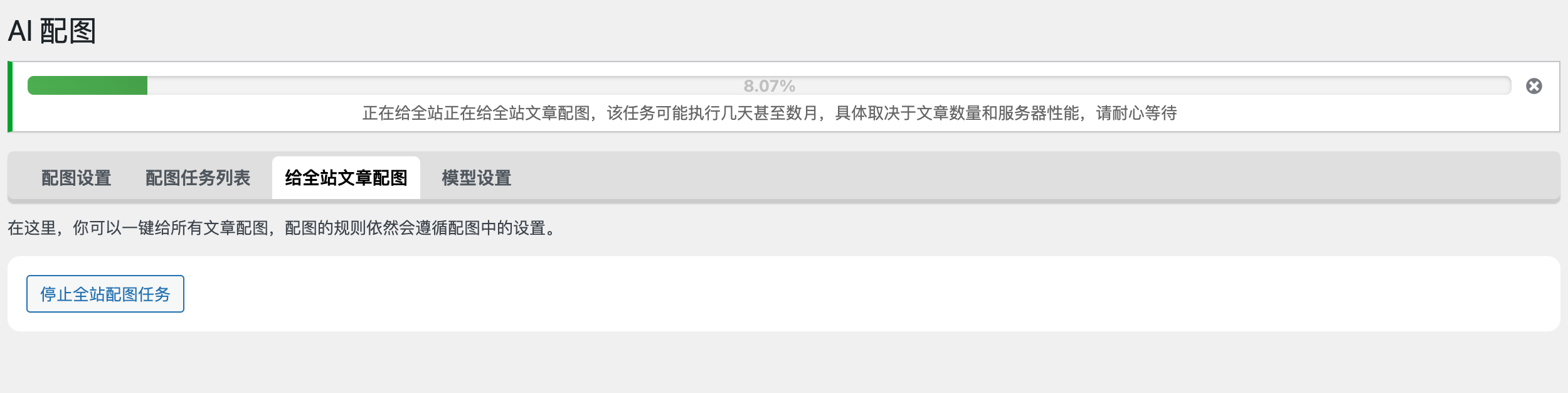
一键给全站文章配图
除了手动保存的时候给文章配图,你还可以一键给全站的历史文章增加图片。
操作方法是:
- 进入AI工具箱 -> AI配图 -> 给全站文章配图
- 点击 开始全站配图任务
开启后,在后台的页面上方将会有一个全站配图任务的进度条。

下载使用
您可以前往 AI工具箱介绍页面下载使用。
你可能还喜欢下面这些文章
2、自动生成的图片并非真实在磁盘中的图片,而是动态生成的,如果保存到磁盘会占用大量空间,这个空间没必要浪费,因此修改主题代码,直接将缩略图的地址改为wpac自动生成的缩略图地址是一个非常好的方案。
 WordPress AI配图效果简直惊艳
WordPress AI配图效果简直惊艳
针对WordPress用户手动配图效率低、效果差的痛点,本文推荐一款AI自动配图插件。该插件能基于文章内容智能生成风格匹配的头图和缩略图,支持小红书封面等多样式选择,并可自定义尺寸与分类适配。通过自动化的配图流程,用户可节省10-30分钟/篇
 WordPress 第二代自动配图插件 AC2 下载,支持一篇文章多配图,渲染引擎等高级特性
WordPress 第二代自动配图插件 AC2 下载,支持一篇文章多配图,渲染引擎等高级特性
摘要:WPAC自动配图插件升级为AP2,能基于文章标题和内容生成多张配图,提升文章视觉吸引力和SEO效果。AP2在继承WPAC优点基础上实现质的飞跃,利用文章标题生成主图,小标题生成其他配图,增强渲染引擎效果。
 WordPress自动配图插件居然还有这些细节
WordPress自动配图插件居然还有这些细节
现在问题来了,如果文章有图,又增加了配图,那么会不会有可能配图和图片位于相邻的段落。原因很简单,一般需要自动配图的文章都是没有图片的文章,有图片的文章一般会关闭自动配图。其实在最近的自动配图软件已经增加了这种模式,那就是图片缓存。
 自动配图中的文字展示不完整怎么办?
自动配图中的文字展示不完整怎么办?
摘要:当自动配图中的文字展示不全时,原因可能是文字尺寸过大。可调整文字尺寸,包括全局、分类和文章配图等不同级别的调整。动态渲染模式下,调整完毕后无需操作即可生效,如未生效可清除浏览器缓存后刷新页面。静态渲染模式需保存文章并重新生成图片。
 可月入上万的范文站盈利分析
可月入上万的范文站盈利分析
这个方案成本太低了,任意一个文章站都能变成付费下载站。最近我也准备出一个这种付费下载文档插件,帮助大家提升网站的盈利能力,敬请期待。他的内容有一个特点,就是每篇文章都是通过几篇短文章合并而成,文章很长。
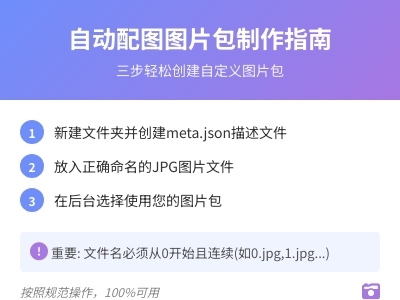
 如何制作自动配图的图片包
如何制作自动配图的图片包
name表示图片包的名字,这里我们的图片包叫"我的图片包"。count表示图片包中图片的数量,具体以您制作的图片包图片数量而定,数量不限制,几百几千都行。最终我们的图片包里面的文件如下图所示:文件名是从0-3的连续数字,扩展名是jpg。









