WordPress怎么新建导航菜单

WordPress怎么新建导航菜单?WordPress菜单设置在哪
想要设置WordPress导航菜单,首先要找到它在哪里。
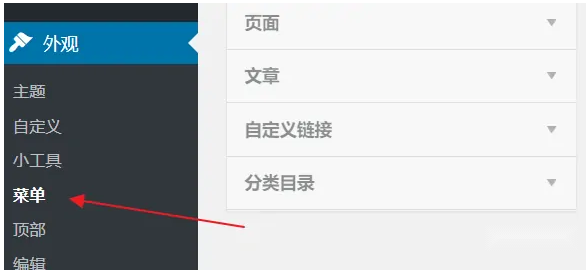
打开仪表盘,选择 外观 – 菜单


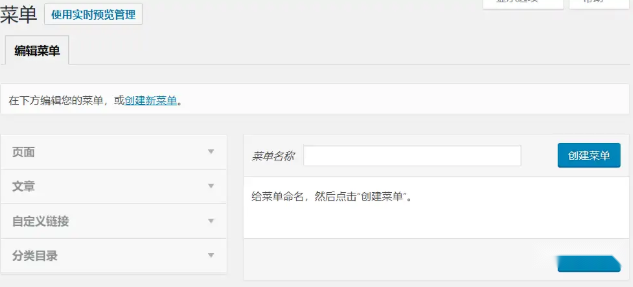
进入菜单设置界面,可以看到这里有2个区域,左侧是网站的内容,包括页面、文章、分类目录、自定义链接,右侧是具体的菜单设置界面,用来调整、编辑菜单
创建新的WordPress菜单
WordPress中默认没有菜单,所以我们必须先创建一个菜单才能进行设置

设置新建菜单的名称
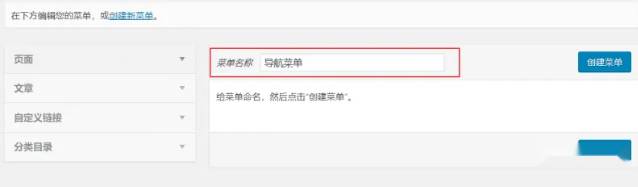
点击上方的创建新菜单链接,然后在右侧的文本框中随便输入一个名称,比如可以设置一个”导航菜单”,然后点击创建菜单

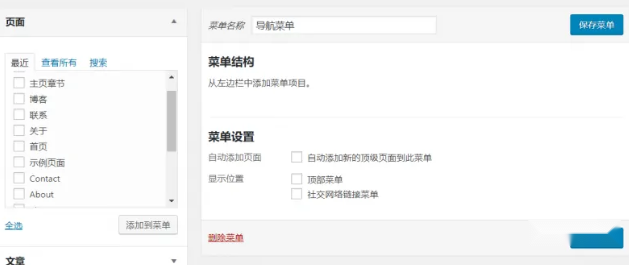
这样一个新的菜单就创建成功了,但是这时候菜单内并没有任何内容,接下来将对对菜单进行设置
设置WordPress菜单
接下来对导航菜单进行设置
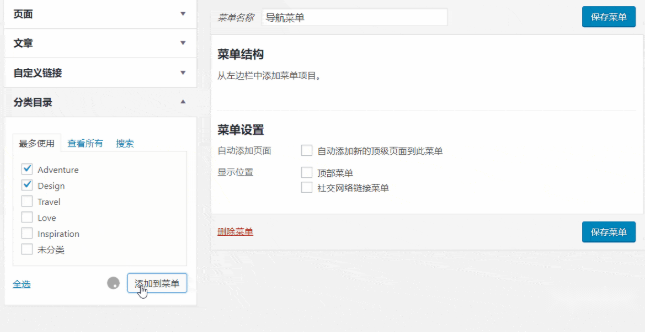
添加项目到菜单中
在左侧找到想要添加到菜单的项目,用鼠标勾选,然后点击添加到菜单

你会看到在右侧的菜单结构中就会出现刚刚添加的内容
在菜单中,你可以添加左侧的所有包括内容,页面、自定义链接等都可以加入到菜单中,这就是WordPress的灵活之处
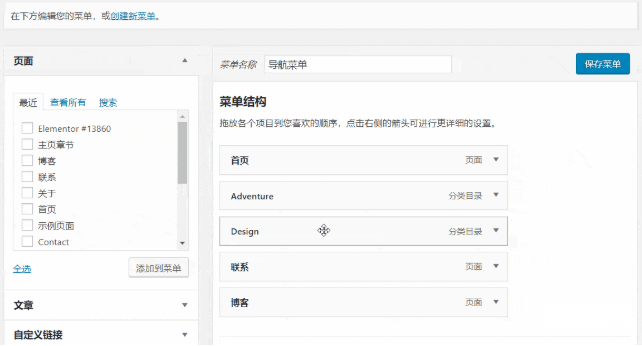
调整菜单的顺序
有时候我们需要一些菜单靠前,不重要的菜单放到最后边,这个时候可以调整菜单的顺序
用鼠标在右侧按住想要修改顺序的项目,然后拖动到正确的位置

让菜单显示在网站前台
菜单已经设置好了,有的朋友可能已经保存过,但是却发现网站前台并没有发生任何变化
那么如何让菜单显示在前台呢

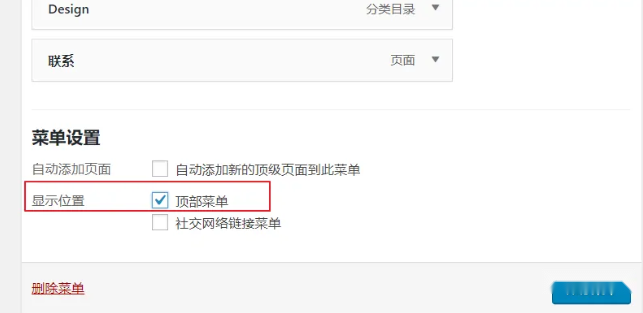
在菜单设置的下方,有一个显示位置的选项,这里为菜单分配显示位置的地方,默认的主题选择顶部菜单就行,如果是其他主题,可能名称会有不同
设置好以后,点击保存菜单
如果显示位置区域有多个菜单,就需要找到合适的位置添加,有些主题会包含顶部菜单、导航菜单、底部菜单等多个区域的导航菜单,这个时候就需要添加对个菜单填充这些位置
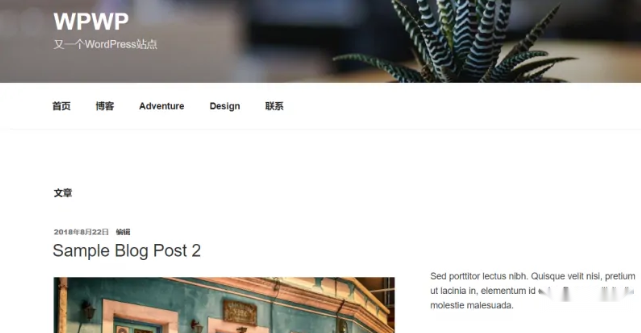
wordpress菜单设置好后的效果

最后前台的显示效果如图上,这样我们的菜单已经设置好了
你可能还喜欢下面这些文章
 如何通过WordPress设置多层级导航菜单
如何通过WordPress设置多层级导航菜单
本文详细指导如何在WordPress中创建多层级导航菜单。首先阐明多级导航的必要性,如电商网站"电子产品>手机>配件"的层级需求,并确认主题支持自定义菜单功能。具体操作包括:创建新菜单、拖拽缩进建立层级关系(建议不超过三级),以及解决拖动异常
 为什么WordPress网站后台菜单顺序无法自定义
为什么WordPress网站后台菜单顺序无法自定义
WordPress后台菜单顺序无法自定义是许多用户的共同困扰。本文深入解析了这一设计背后的逻辑:菜单项通过优先级参数程序化排序,确保系统稳定性和一致性。针对实际需求,文章提供了三种解决方案:1)推荐使用Admin Menu Editor等插件
 怎样在WordPress中创建多级下拉菜单
怎样在WordPress中创建多级下拉菜单
在WordPress中创建多级下拉菜单能有效组织复杂网站内容,提升用户体验。本文详细介绍了实现步骤:首先确认WordPress版本(5.0+)和主题支持多级菜单功能;通过"外观>菜单"创建新菜单后,用拖拽方式将子菜单项右缩进父项下方形成层级(
 WordPress后台添加顶级菜单add_menu_page()函数的用法及实例代码
WordPress后台添加顶级菜单add_menu_page()函数的用法及实例代码
本文详细解析了WordPress中`add_menu_page()`函数的用法,该函数用于在后台添加与“外观”“插件”同级的顶级菜单。文章首先介绍函数的基本语法和7个参数(如页面标题`$page_title`、权限控制`$capability
 如何将自定义 HTML 添加到 wp_nav_menu?
如何将自定义 HTML 添加到 wp_nav_menu?
我正在尝试创建一个这样的菜单:请注意产品下的下拉菜单如何包含图像和链接。是您的菜单项,如果您愿意,您可以使用它根据当前菜单项查询其他内容。将使用您自定义的类和函数,以便您可以修改输出的代码。
 WordPress 仪表盘
WordPress 仪表盘
WordPress仪表板是第一个屏幕,当您登录到您的博客的管理区域,将显示网站的概述将看到。Menu(仪表板菜单)WordPress仪表板提供了导航菜单,其中包含一些菜单选项,例如左侧的帖子,媒体库,页面,注释,外观选项,插件,用户,工具和设
 怎样为WordPress网站添加自定义文章类型
怎样为WordPress网站添加自定义文章类型
WordPress自定义文章类型功能突破默认"文章/页面"限制,让内容管理更高效。本文详解两种实现方式:新手可使用Custom Post Type UI插件可视化创建(含分类法关联技巧),开发者可通过手动编码在functions.php中注册
 如何设置WordPress多语言网站
如何设置WordPress多语言网站
在全球化时代,多语言网站能显著提升用户体验和转化率。本文详细介绍如何用WordPress快速构建专业多语言网站,重点推荐Polylang插件方案。从基础语言设置、URL结构优化到内容翻译技巧,逐步指导完成菜单本地化、媒体适配和SEO配置。特别








