WordPress自动配图插件居然还有这些细节
自动配图插件诞生已经两年多了,版本也从0.1升级到了4.0。
在软件的迭代中,大家往往注意的可能都是重大功能升级,但一些小小的细节大家一定没有注意到!
今天就和大家分享一下自动配图这款软件中的细节部分。

模板图片渲染的细节
在图片上嵌入文字不是一件难事,最初的版本就是一张图加一些文字,虽然好做,但也相当简陋——打开一张图,用函数加上文字就行。最初版本仅支持图片配上一行简单的文字(用过最初版本的朋友应该知道
后来,除了嵌入文字,又增加半透明浮层,自定义文字颜色,水印,问题就复杂了起来。
一个函数搞定不太现实。最开始是拆分多个步骤,先增加文字,再增加半透明层。结果到了增加水印的时候,发现改起来太麻烦,维护也很困难。
突然想到Photoshop等图片软件有图层的概念。那就造个轮子吧!于是用php实现了一个多图层的图片操作库,出乎意料的好用!
十多年前前刚接触图层这种概念,觉得这个怎么这么复杂?画个图而已,就不能简单点吗。
讨厌图层,理解图层,成为图层。
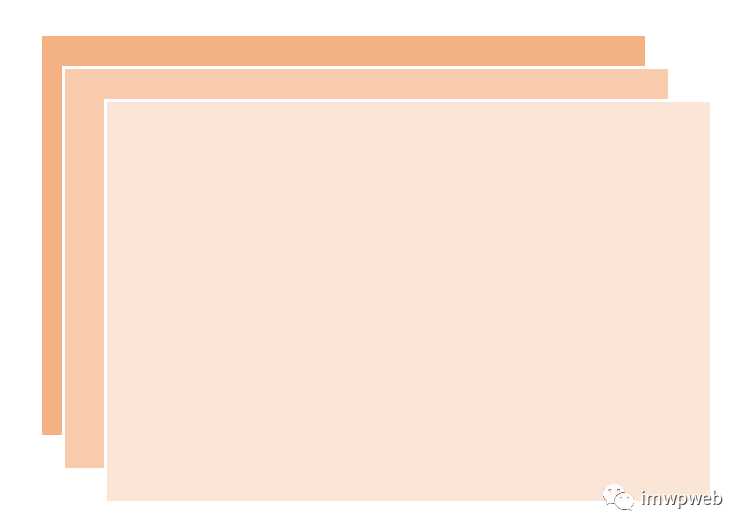
所以你现在看到的一张图,实际上是由多个图层混合在一起的结果。

一张底图,盖上一层半透明层,然后再叠上文字层,再叠上水印层。这就是现在渲染一张带有模板的的图片的过程。
就这么一张简单的图,大家一定想不到背后的逻辑居然这么复杂!
指定图片所在段落的细节
指定图片所在段落是也是在软件迭代中逐步完善的功能。
最初只支持加到文章最开始的位置。后来有朋友说,能不能加指定段落增加图片。
于是增加了配图放在指定段落的功能。

现在问题来了,如果文章有图,又增加了配图,那么会不会有可能配图和图片位于相邻的段落。
这个是有可能的,但概率其实很小。原因很简单,一般需要自动配图的文章都是没有图片的文章,有图片的文章一般会关闭自动配图。
自动配图插件后台也增加了文章中图片数量大于某个数就不自动配图。
所以自动配图和文章中原有图片相邻这个其实是一个很罕见的问题。
于是在指定段落插入图片时,遇到相邻的段落是图片时,会下移一个段落,保证配图体验。
用户体验,即使再小,也需要优化!
存储和CPU平衡的细节
自动配图有动态图和本地化两种模式。
动态图占用cpu,不占用磁盘。本地化不占用cpu,占用磁盘。用过的朋友应该都知道这两种模式的特点。
这两种模式没有好与不好,只有适合与不适合。
磁盘吃紧的,动态图合适。cpu吃紧的,静态图合适。
这两种模式是两个极端。一个完全靠cpu,一个完全靠磁盘。
那么是否有一种折中的模式?其实在最近的自动配图软件已经增加了这种模式,那就是图片缓存。
图片缓存可以说既不消耗cpu,也不消耗磁盘,也可以说既消耗cpu,又消耗磁盘。

这种模式是介于动态图和本地化之间的模式。如果说本地化是牺牲100%磁盘空间来换取100%的提速,那么图片缓存则是牺牲50%的空间换取50%的提速。
软件的代码虽由我写,但功能是大家一起完善的,说一句大家都是这个插件的开发者不为过!
如果您还没有安装自动配图插件,强烈建议您安装使用,提升网站体验!
 WordPress 文章自动配图、缩略图插件 WPAC 介绍与下载
WordPress 文章自动配图、缩略图插件 WPAC 介绍与下载
2、自动生成的图片并非真实在磁盘中的图片,而是动态生成的,如果保存到磁盘会占用大量空间,这个空间没必要浪费,因此修改主题代码,直接将缩略图的地址改为wpac自动生成的缩略图地址是一个非常好的方案。
你可能还喜欢下面这些文章
 WordPress 文章自动配图、缩略图插件 WPAC 介绍与下载
WordPress 文章自动配图、缩略图插件 WPAC 介绍与下载
2、自动生成的图片并非真实在磁盘中的图片,而是动态生成的,如果保存到磁盘会占用大量空间,这个空间没必要浪费,因此修改主题代码,直接将缩略图的地址改为wpac自动生成的缩略图地址是一个非常好的方案。
 WordPress 第二代自动配图插件 AC2 下载,支持一篇文章多配图,渲染引擎等高级特性
WordPress 第二代自动配图插件 AC2 下载,支持一篇文章多配图,渲染引擎等高级特性
摘要:WPAC自动配图插件升级为AP2,能基于文章标题和内容生成多张配图,提升文章视觉吸引力和SEO效果。AP2在继承WPAC优点基础上实现质的飞跃,利用文章标题生成主图,小标题生成其他配图,增强渲染引擎效果。
 WordPress AI配图效果简直惊艳
WordPress AI配图效果简直惊艳
针对WordPress用户手动配图效率低、效果差的痛点,本文推荐一款AI自动配图插件。该插件能基于文章内容智能生成风格匹配的头图和缩略图,支持小红书封面等多样式选择,并可自定义尺寸与分类适配。通过自动化的配图流程,用户可节省10-30分钟/篇
 自动配图中的文字展示不完整怎么办?
自动配图中的文字展示不完整怎么办?
摘要:当自动配图中的文字展示不全时,原因可能是文字尺寸过大。可调整文字尺寸,包括全局、分类和文章配图等不同级别的调整。动态渲染模式下,调整完毕后无需操作即可生效,如未生效可清除浏览器缓存后刷新页面。静态渲染模式需保存文章并重新生成图片。
 如何制作自动配图的图片包
如何制作自动配图的图片包
name表示图片包的名字,这里我们的图片包叫"我的图片包"。count表示图片包中图片的数量,具体以您制作的图片包图片数量而定,数量不限制,几百几千都行。最终我们的图片包里面的文件如下图所示:文件名是从0-3的连续数字,扩展名是jpg。
 自动配图不显示最奇葩的原因
自动配图不显示最奇葩的原因
于是用postman请求了一下这个图片,发现这个图片居然有大小,不是0kb。生成图片的程序原文件带有bom,于是生成的图片也带有bom,带有bom的图片并不能识别为一张图片,于是打开失败。
 WordPress 图片自动本地化插件 WPASI 介绍与下载
WordPress 图片自动本地化插件 WPASI 介绍与下载
使用wpasi非常简单,只需要在WordPress后台安装并启用插件,发布文章时会自动将文章内的所有图片本地化。插件支持一键本地化历史文章,如下图:该插件可以配合自动发文插件一起使用,文章自动发布时,图片就可以自动本地化。
 为什么WordPress网站移动端图片无法自适应
为什么WordPress网站移动端图片无法自适应
当手机访问WordPress网站时,图片溢出或变形的问题会直接导致62%用户流失。本文深度解析移动端图片失配的根源:固定像素尺寸与响应式需求的冲突,并提供四套解决方案:1)通过CSS注入强制响应式规则(需处理主题样式覆盖);2)使用Smush








