网站卡成狗,原因竟然是没安装opcache
近期网站负载一直很高,经常100%,但由于我安装了全站缓存,访客访问速度依然是秒开,所以就没怎么管这个事情。一直以为是首页自动配图图片太多,消耗了cpu。
由于生成图片需要cpu实时计算,为了节省这部分cpu,我给自动配图加了个缓存。

大家可以升级一下,不本地化的情况下,速度还是有提升的。缓存之后,下一次图片访问就会直接走缓存而不是实时计算。
但,增加图片缓存之后,图片访问还是不太快,访问一次大概要500ms。我感觉这不太正常。
开始怀疑是不是没有安装opcache。于是跑去主机后台看看安装的扩展,果然没安装!!!
居然没安装opcache,怪不得访问这么慢。
不知道现在是否还有人不了解opcache。opcache是php的字节码缓存扩展,安装之后能极大提升php执行速度!必须安装!
安装了全站缓存在负载100%的情况下依然秒开,这让我忽略了主机环境的问题,得怪这个插件太牛导致我一直懒得去查主机环境的问题。
启用opcache,登陆状态下(不用全站缓存)打开首页331ms。
停用opcache,打开首页(不用全站缓存) 732ms

注:图片可能看不太清楚,原图没有了,引用的是微信公众号的截图。
差距太大了!在负载高的情况下更明显。不加opcache可能耗时会上升到几秒。
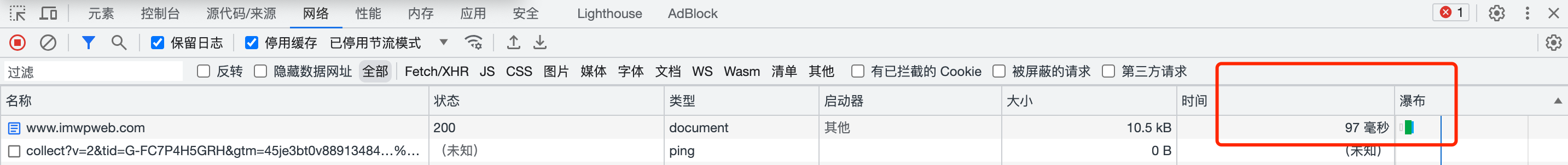
访客模式下,安装了全站静态化插件,访问首页 97ms!

受网络波动,服务器负载因素,时间可能不是很稳定。
这两个东西大家快装起来,网站速度提升就靠它们了!
一、opcache扩展
二、imwpcache全站静态缓存插件
你可能还喜欢下面这些文章
 WordPress 缓存插件 imwpcache 最快的全站静态化插件
WordPress 缓存插件 imwpcache 最快的全站静态化插件
imwpcache是一款可最大限度提升网站访问速度的WordPress插件,通过多缓存引擎支持如SQLite、Memcache和Redis等,实现页面加载速度由秒级到毫秒级的提升。该插件提供全站缓存、缓存管理、缓存功能等,适用于多种类型的网站
 WordPress 缓存插件 imwpcache 常见问题解答
WordPress 缓存插件 imwpcache 常见问题解答
memcache缓存驱动将缓存存储在memcache服务上,缓存的读写和memcache服务交互。redis缓存驱动将缓存存储在redis服务上,缓存的读写和redis服务交互。
 wordpress用哪种缓存插件,哪种缓存插件比较好
wordpress用哪种缓存插件,哪种缓存插件比较好
Cache是我们推荐的最后一款插件,这是一款可以立即使用的插件,作者已经把插件的默认设置调到最优,用户安装好以后只需要开启、保存,即可全面提速网站,插件提供了包括页面缓存、浏览器缓存、Gzip压缩、404页面缓存等多种功能,也是一个不错的选择
 WordPress 文章自动配图、缩略图插件 WPAC 介绍与下载
WordPress 文章自动配图、缩略图插件 WPAC 介绍与下载
2、自动生成的图片并非真实在磁盘中的图片,而是动态生成的,如果保存到磁盘会占用大量空间,这个空间没必要浪费,因此修改主题代码,直接将缩略图的地址改为wpac自动生成的缩略图地址是一个非常好的方案。
 如何解决WordPress网站CDN加速后图片不显示
如何解决WordPress网站CDN加速后图片不显示
本文详细解析了WordPress网站启用CDN加速后图片不显示的常见原因及系统解决方案。主要问题包括URL重写错误、HTTPS混合内容冲突、缓存设置不当及DNS配置问题,并提供了分步排查指南:检查CDN插件配置(域名、文件类型、排除项)、修正
 wordpress 静态化怎么设置
wordpress 静态化怎么设置
//www.xxx.net/60.html,然后自动转向wp-404-handler.php,而这个错误页面提取了传入的“60”这个日志发布的id,并将其提交给https。
 如何解决WordPress网站加载速度慢的问题
如何解决WordPress网站加载速度慢的问题
本文针对WordPress网站加载速度慢的问题,提供了一套系统优化方案。首先强调网站速度对用户体验和SEO的重要性,建议使用PageSpeed Insights等工具进行诊断。核心优化措施包括:压缩图片(推荐WebP格式)、精简插件与主题、启
 WordPress如何静态化
WordPress如何静态化
wordpress静态化十分简单,只需要两个步骤。第一步:下载imwpcache插件并且安装。安装完毕后台会出现缓存菜单,如下图第二步:设置imwpcache插件为sqlite,并且过期时间为永不过期。








