WordPress图片版权检测插件 WPICD,自动识别版权图片,避免图片侵权

WordPress Image Copyright Detection 一款识别图片版权的插件,可检测网站中所有文章中的图片,避免图片侵权!
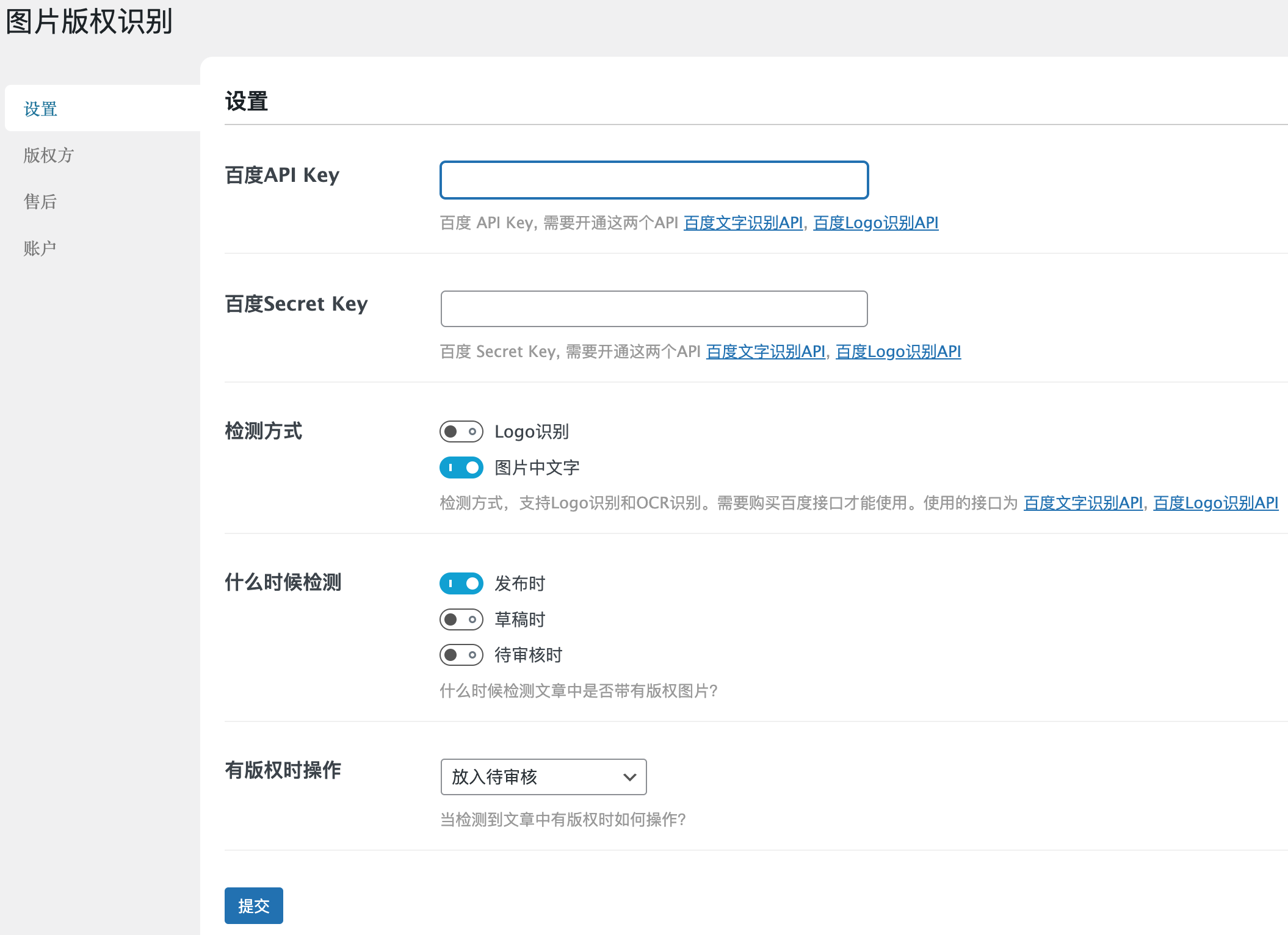
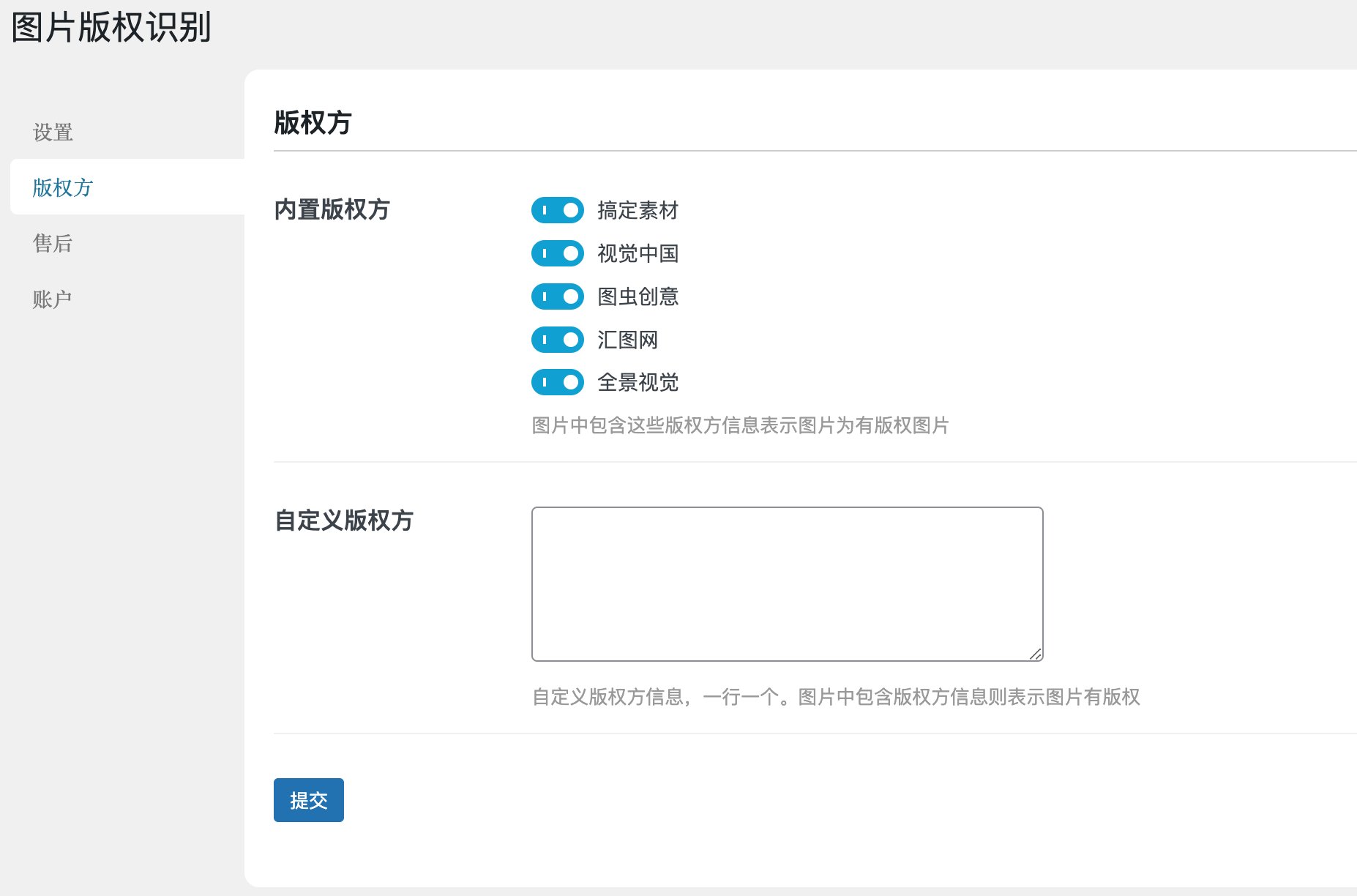
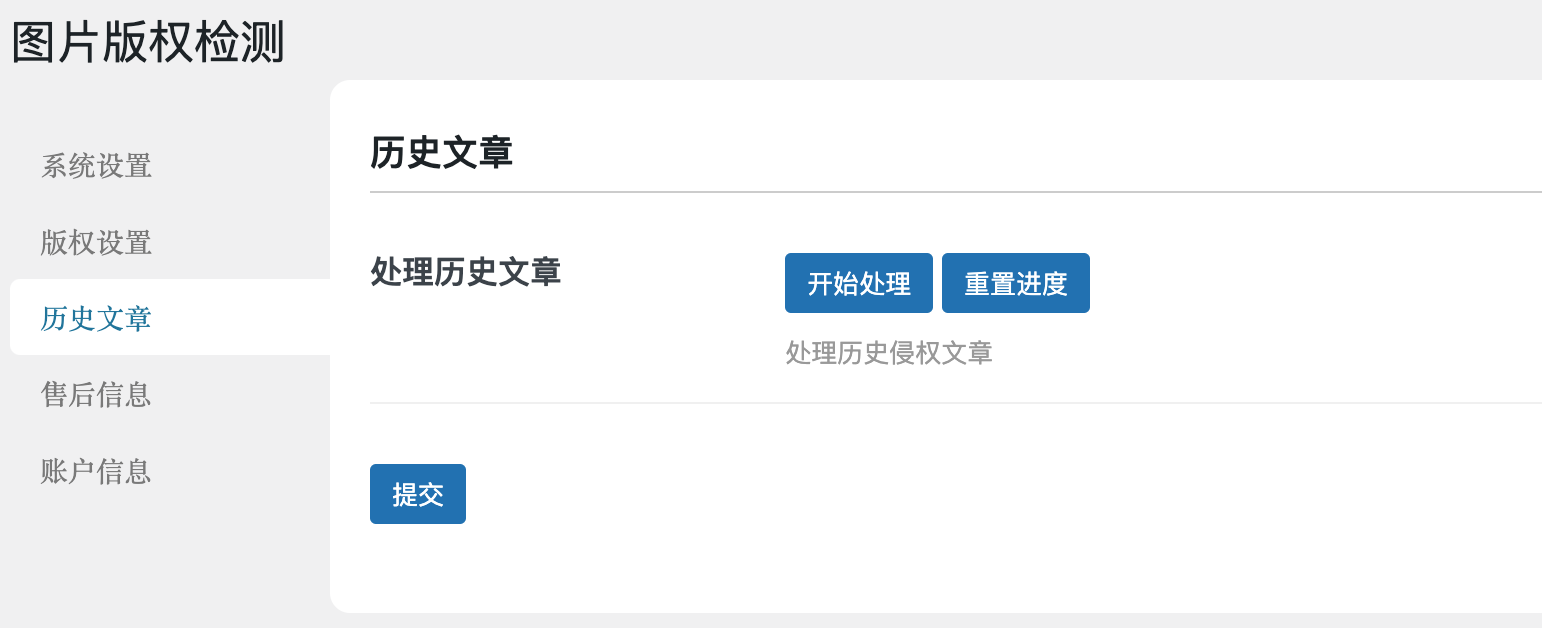
后台截图


插件功能

当文章发布或者草稿或者待审核的时候,自动检测文章中所有图片的版权状态。有两种模式:
- 有版权则根据指设置执行相应的动作,可放入回收站或者待审核。
- 可自动移除版权图片。
插件的原理是识别图片中的logo和文字,检测这些文字是否包含版权方的信息。
插件内置一些版权方,如果有需要,还可以增加自定义的版权方。

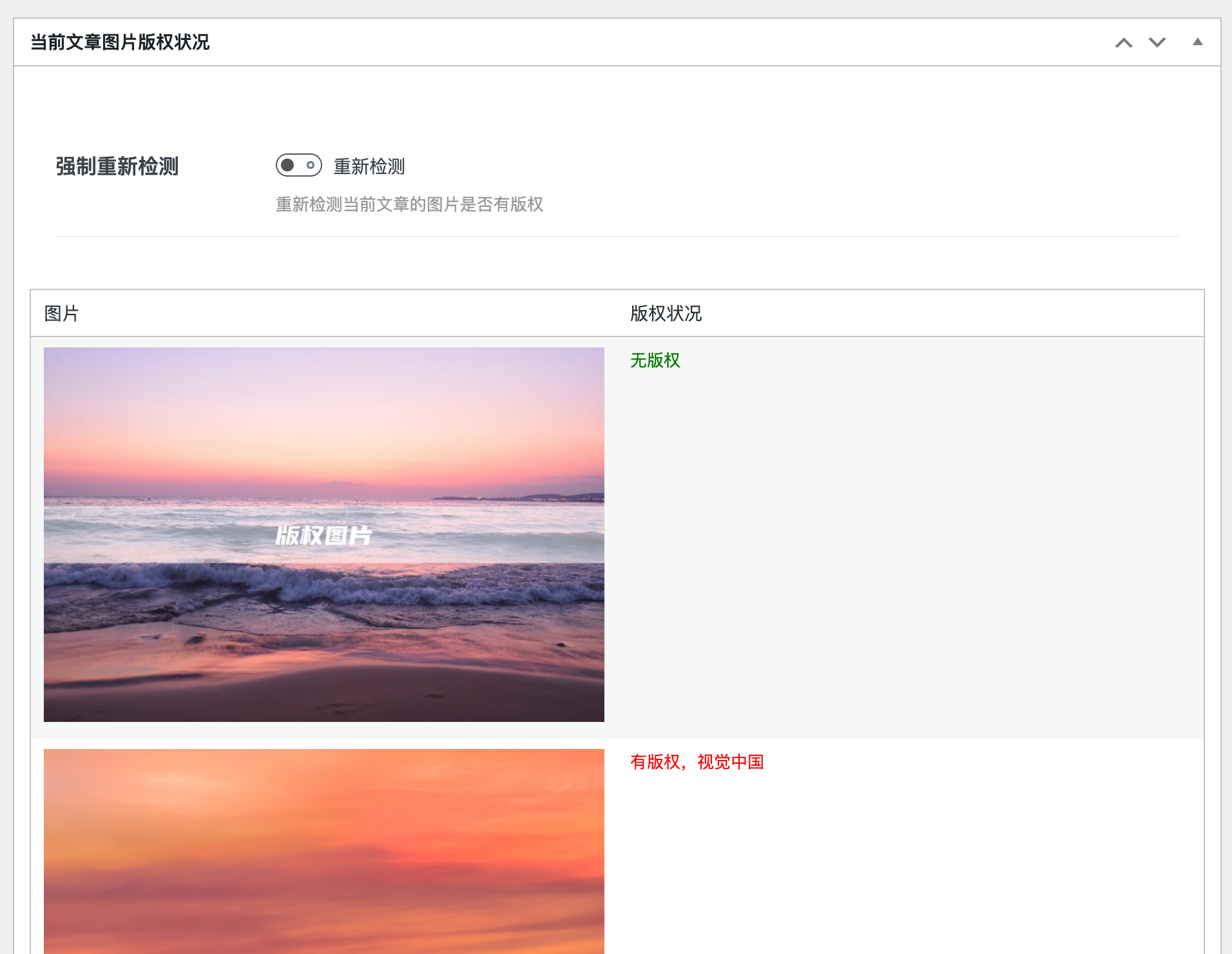
版权检测结果

当文章中有版权图片的时候,编辑器下方有一个展示当前文章所有图片的版权状态的框。如下图,是一张视觉中国的版权图片。

历史文章处理

插件还可以处理历史文章。
wpicd 1.0版本增加了历史文章处理功能,在插件后台-历史文章中,点击开始处理即可自动检测所有历史文章中的图片。

下载插件

购买插件

长期做站建议购买永久授权,一年授权可能随着功能的增加而涨价!
你可能还喜欢下面这些文章
 WordPress 文章自动配图、缩略图插件 WPAC 介绍与下载
WordPress 文章自动配图、缩略图插件 WPAC 介绍与下载
2、自动生成的图片并非真实在磁盘中的图片,而是动态生成的,如果保存到磁盘会占用大量空间,这个空间没必要浪费,因此修改主题代码,直接将缩略图的地址改为wpac自动生成的缩略图地址是一个非常好的方案。
 如何制作自动配图的图片包
如何制作自动配图的图片包
name表示图片包的名字,这里我们的图片包叫"我的图片包"。count表示图片包中图片的数量,具体以您制作的图片包图片数量而定,数量不限制,几百几千都行。最终我们的图片包里面的文件如下图所示:文件名是从0-3的连续数字,扩展名是jpg。
 为什么WordPress网站移动端图片无法自适应
为什么WordPress网站移动端图片无法自适应
当手机访问WordPress网站时,图片溢出或变形的问题会直接导致62%用户流失。本文深度解析移动端图片失配的根源:固定像素尺寸与响应式需求的冲突,并提供四套解决方案:1)通过CSS注入强制响应式规则(需处理主题样式覆盖);2)使用Smush
 如何通过WordPress优化移动端图片自适应
如何通过WordPress优化移动端图片自适应
如何优化WordPress移动端图片自适应?在移动设备占比超60%流量的当下,桌面端完美的图片常因分辨率差异在手机上出现模糊、变形或加载缓慢问题,影响用户体验与SEO。本文提供无需编码的解决方案:首先调整WordPress媒体设置,合理配置图
 如何使用WordPress内置工具压缩网站图片
如何使用WordPress内置工具压缩网站图片
WordPress内置工具可有效压缩网站图片,提升加载速度与SEO表现。文章详解如何利用媒体设置调整默认图像尺寸,使用内置编辑器缩放图片,并通过修改functions.php文件优化JPEG压缩质量(建议不低于70%)。针对现有图片,推荐使用
 自动配图不显示最奇葩的原因
自动配图不显示最奇葩的原因
于是用postman请求了一下这个图片,发现这个图片居然有大小,不是0kb。生成图片的程序原文件带有bom,于是生成的图片也带有bom,带有bom的图片并不能识别为一张图片,于是打开失败。
 如何使用WordPress内置图片仓库制作缩略图
如何使用WordPress内置图片仓库制作缩略图
如何使用WordPress内置图片仓库制作缩略图。在文章列表上加上这个图片作为缩略图.。这段代码会去找第一个上传的图片缩略图。如果找不到任何上传图片则使用默认图片然后在文章列表。
 WordPress 图片自动本地化插件 WPASI 介绍与下载
WordPress 图片自动本地化插件 WPASI 介绍与下载
使用wpasi非常简单,只需要在WordPress后台安装并启用插件,发布文章时会自动将文章内的所有图片本地化。插件支持一键本地化历史文章,如下图:该插件可以配合自动发文插件一起使用,文章自动发布时,图片就可以自动本地化。








