如何查看网页源代码
使用浏览器开发者工具
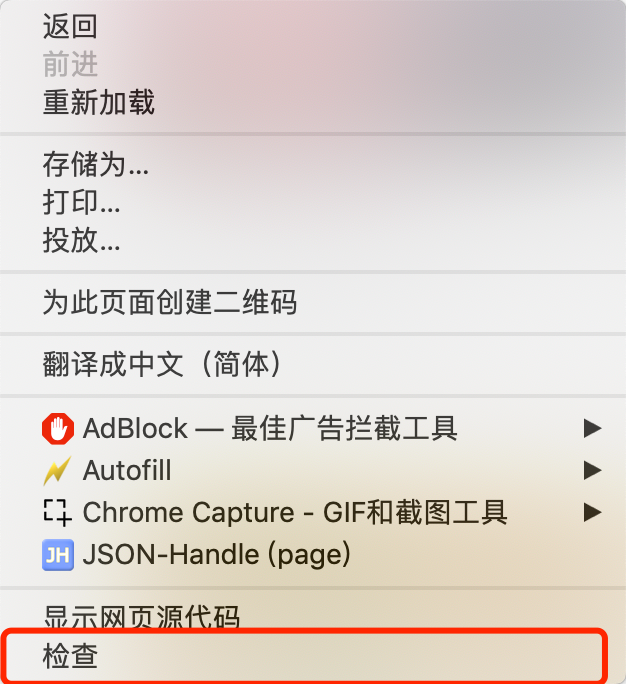
要查看网页的源代码,最简单的方法是使用浏览器自带的开发者工具。不同浏览器的操作稍有不同,一般都可以通过右键点击网页,然后选择“检查”或“审查元素”来打开开发者工具。在开发者工具中,可以找到一个名为“Elements”或“元素”的选项卡,点击该选项卡就可以看到网页的源代码了。


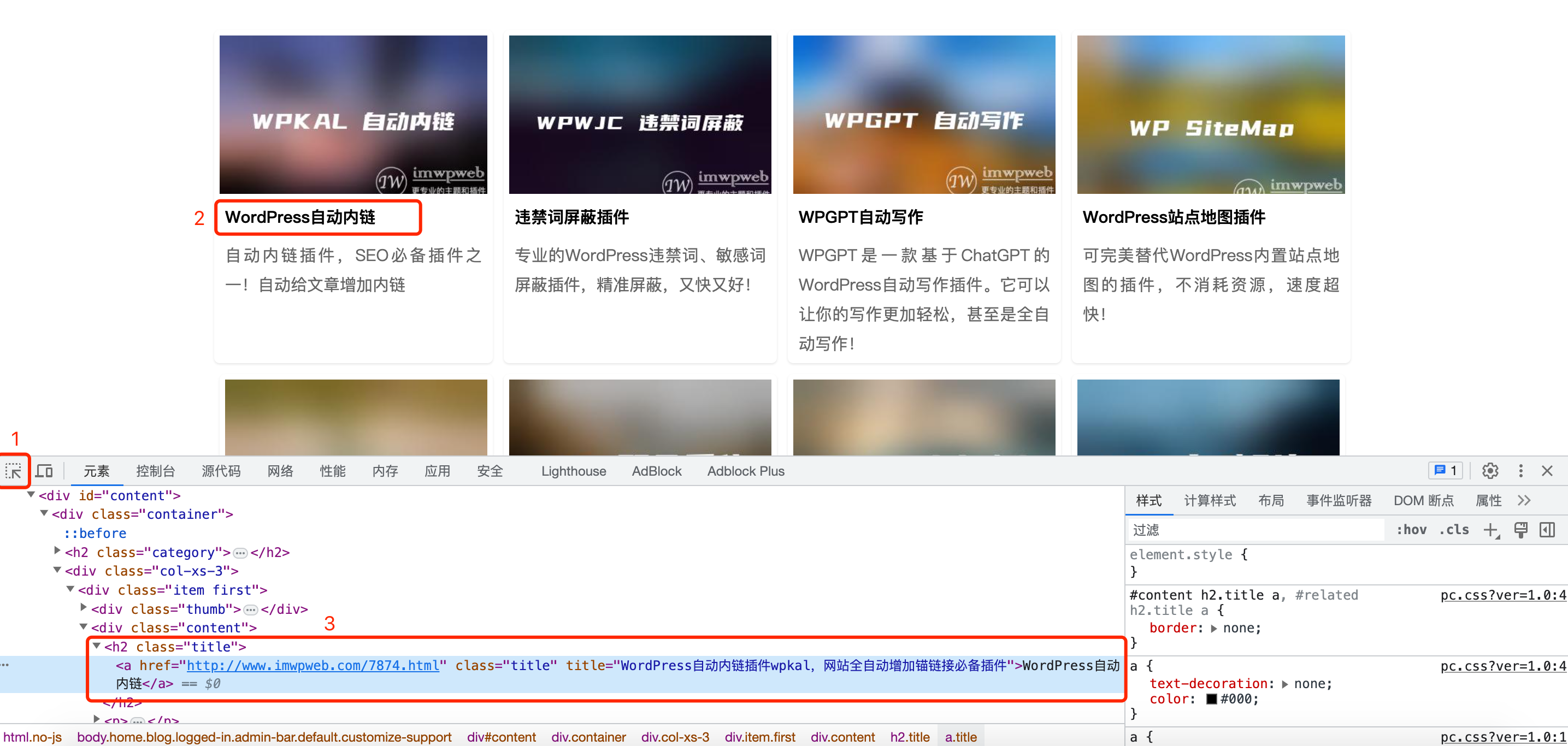
比如在chrome上,点击右键->检查,如左图,即可得到右图所示节点。点击图片上标注的1,然后鼠标移到2,最后可以看到3处显示的就是2的源代码。
使用快捷键
除了通过开发者工具查看源代码,还可以使用快捷键来快速打开网页的源代码。在大多数浏览器中,按下键盘上的F12键或Ctrl+U组合键,就可以直接打开网页的源代码。这种方法适用于快速查看网页源代码的情况,不需要进行更多的调试和分析。
使用在线工具
如果你不想下载安装浏览器开发者工具,或者需要在手机上查看网页源代码,还可以使用在线工具来查看。有很多网站提供在线源代码查看器,你只需要将要查看的网页地址输入到工具中,就可以显示该网页的源代码。这种方法非常方便,不需要安装任何软件,适用于各种设备和操作系统。
你可能还喜欢下面这些文章
 如何使用XPath采集网页
如何使用XPath采集网页
为例子,点击开发者工具中的小箭头,如下图:然后鼠标放到网页中寻找需要采集的区域,在右侧中对应的源代码会被高量显示,如下图所示:因此我们左侧选中的区域的class就是content,写成xpath如下:意思就是匹配根结点下面任意class名称为
 如何获取网站的Cookie
如何获取网站的Cookie
方法第一步:使用chrome浏览器,打开目标网站。将会打开浏览器的开发者模式,切换到网络tab,再刷新网页。将会打开如下页面:选中首页,在请求标头中Cookie后面的一串字符串就是网站的cookie。
 如何用浏览器获取XPath规则,蜂集XPath使用指南
如何用浏览器获取XPath规则,蜂集XPath使用指南
XPath的方便之处就在于可以用浏览器直接提取出来。如何用浏览器提取XPath使用chrome浏览器打开你想采集的网址。XPath来代替copy。测试XPath把提取到的XPath复制到规则中点击测试抓取由于有些占站点做了防盗链,直接采集时候
 为什么WordPress小工具无法拖拽布局
为什么WordPress小工具无法拖拽布局
WordPress小工具拖拽失效是常见问题,通常由系统兼容性、插件冲突或主题限制导致。本文提供全面排查方案:首先确认WordPress版本(5.8+可能启用区块编辑器),通过Ctrl+点击排除缓存问题;采用二分法检测插件冲突,重点关注缓存、安
 WordPress侧边栏小工具配置与管理详解
WordPress侧边栏小工具配置与管理详解
WordPress侧边栏小工具配置与管理全攻略:本文系统介绍了WordPress侧边栏小工具的使用技巧,从基础概念到高级应用。详细解析了小工具区域的定义、新版块编辑器界面的变化,以及添加"最新文章""分类目录"等基础小工具的操作步骤。进阶部分
 如何为WordPress后台管理界面添加自定义仪表盘小工具
如何为WordPress后台管理界面添加自定义仪表盘小工具
本文详细介绍了为WordPress后台添加自定义仪表盘小工具的两种方法。通过代码实现可完全控制小工具内容、权限及配置选项,适合需要深度定制的用户;使用插件则更简便快捷,适合非技术用户。文章从基础实现到进阶功能(如数据缓存、权限控制)逐步讲解,
 判断页面是否已缓存的 2 个方法
判断页面是否已缓存的 2 个方法
用imwpcache缓存插件时,有时候觉得打开一个页面慢,因此不确定这个页面是否已经缓存。这篇文章就教大家判断一个页面是否缓存。同时这里还可以清除缓存方法二:查看源码标记首先使用浏览器的无痕模式(隐身模式)打开你需要检测是否缓存的页面。
 禁用Wordpress的默认的一些小工具
禁用Wordpress的默认的一些小工具
移除之后十分清爽比如我们想要移除RSS小工具,可以在主题的functions.php加入如下代码:如果想移除其他的小工具,可以将下面的小工具类名当参数传递,列表如下:WP_Widget_Pages页面WP_Widget_Calendar日历,








