如何将 WordPress 之前的文章转换为Gutenberg区块

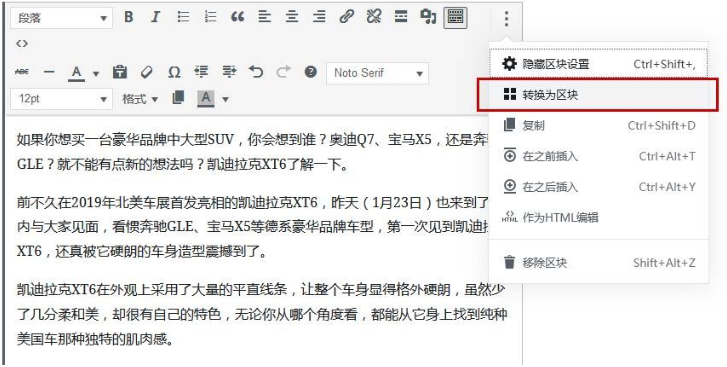
如果想将之前用WordPress 经典编辑器编辑的文章转换为 Gutenberg 区块,可以在编辑文章时,点击下图3个垂直点,然后选择”转换为区块”即可。

将 WordPress 之前的文章转换为Gutenberg区块
有方法批量转换为Gutenberg区块吗 ?
答案是:没有,目前必须编辑文章手动操作。
你可能还喜欢下面这些文章
 如何在WordPress区块编辑器中只显示自己需要的区块
如何在WordPress区块编辑器中只显示自己需要的区块
(previouslycore/cover-image)core/text-columnscore/versecore/videocore/audiocore/blockcore/paragraphcore-embed/twittercore
 WordPress古腾堡编辑器高级功能详解
WordPress古腾堡编辑器高级功能详解
**摘要内容:** WordPress古腾堡编辑器不仅提供基础排版功能,还隐藏着诸多高级技巧,能显著提升内容创作效率与质量。本文深入解析其进阶功能,包括**区块管理**(批量操作、可复用区块)、**全局样式设置**(一键统一全站设计)、**
 imwpclassic 小说主题使用说明
imwpclassic 小说主题使用说明
创建完之后,在右侧会出现你刚才创建的小说点击编辑,这个时候可以编辑小说一些封面,作者,介绍等信息,如下图如何创建菜单可以查看下面这篇创建菜单教程如何设置PC首页PC首页由六个区块构成,它们分别是:编辑推荐,新书推荐,分类展示(竖版),分类展示
 如何使用WordPress内置功能制作轮播广告位
如何使用WordPress内置功能制作轮播广告位
本文详细介绍了如何利用WordPress内置功能创建专业轮播广告位,无需安装额外插件。文章首先分析了使用原生功能的优势——轻量化、低成本且满足基础需求,特别适合中小型网站。操作指南分为四个步骤:1)通过媒体库准备标准化图片素材;2)巧妙利用文
 如何使用WordPress内置编辑器创建表格布局
如何使用WordPress内置编辑器创建表格布局
WordPress内置编辑器无需插件即可创建专业表格布局。古腾堡编辑器自带的表格区块能轻松构建产品参数、价格对比等结构化数据展示,兼顾响应式设计与网站性能。操作步骤简明:添加表格区块后设置行列数,通过Tab键高效填充内容。内置工具支持调整固定
 如何使用WordPress内置工具批量编辑文章属性
如何使用WordPress内置工具批量编辑文章属性
WordPress内置的批量编辑功能能大幅提升网站管理效率,尤其适用于处理大量文章的分类、标签、作者或状态修改。通过后台文章列表的“批量操作”菜单,用户可一键调整多个核心属性,包括追加分类、转移所有权、统一发布状态等。操作时需注意:勾选目标文
 如何使用WordPress制作产品参数对比表格
如何使用WordPress制作产品参数对比表格
本文详细介绍了在WordPress中制作专业产品参数对比表格的两种实用方法。针对电商网站和评测博客的需求,重点讲解了免费插件TablePress的完整操作流程:从安装设置、数据录入到响应式优化,并分享了固定表头、差异项标注等提升可读性的技巧。
 WordPress 编辑页面
WordPress 编辑页面
在本章中,我们将研究如何在WordPress中编辑页面。您可以查看关于我们(关于我们是在WordPress。点击关于我们中的Edit选项,如以下屏幕截图所示。您可以编辑“关于我们"页面的Title,。








