自动配图不显示最奇葩的原因

今天有个客户说自动配图的图片突然不显示了。我拿网址一看,果然不显示。之前写教程的时候写了一个排查步骤
根据这个步骤排查没问题。然后再看看错误日志。日志正常,完全没有错误日志,这就棘手了!
打开图片显示,是这样:

是一个空的图片,当时没细想,以为是图片生成失败了,一时间没什么思绪。
于是用postman请求了一下这个图片,发现这个图片居然有大小,不是0kb。这就很有意思了,图片其实是生成了的,只是不显示!
于是我把图片下载下来,看看图片内容到底是什么。
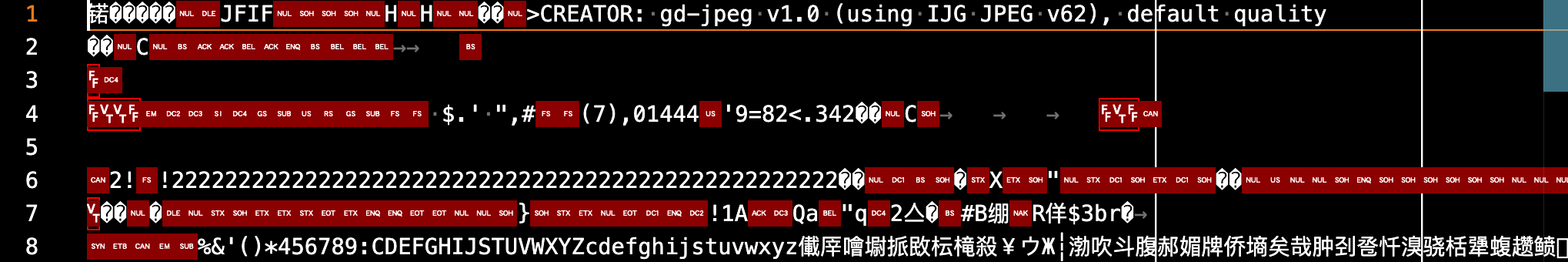
用文本文件打开:

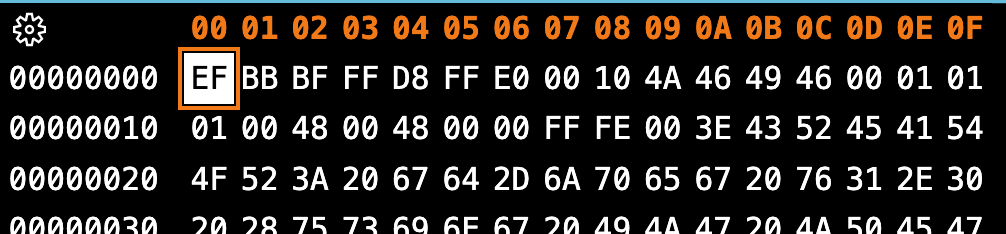
看起来就是个图片,难道还有什么特殊的不可见字符?于是看看十六进制代码

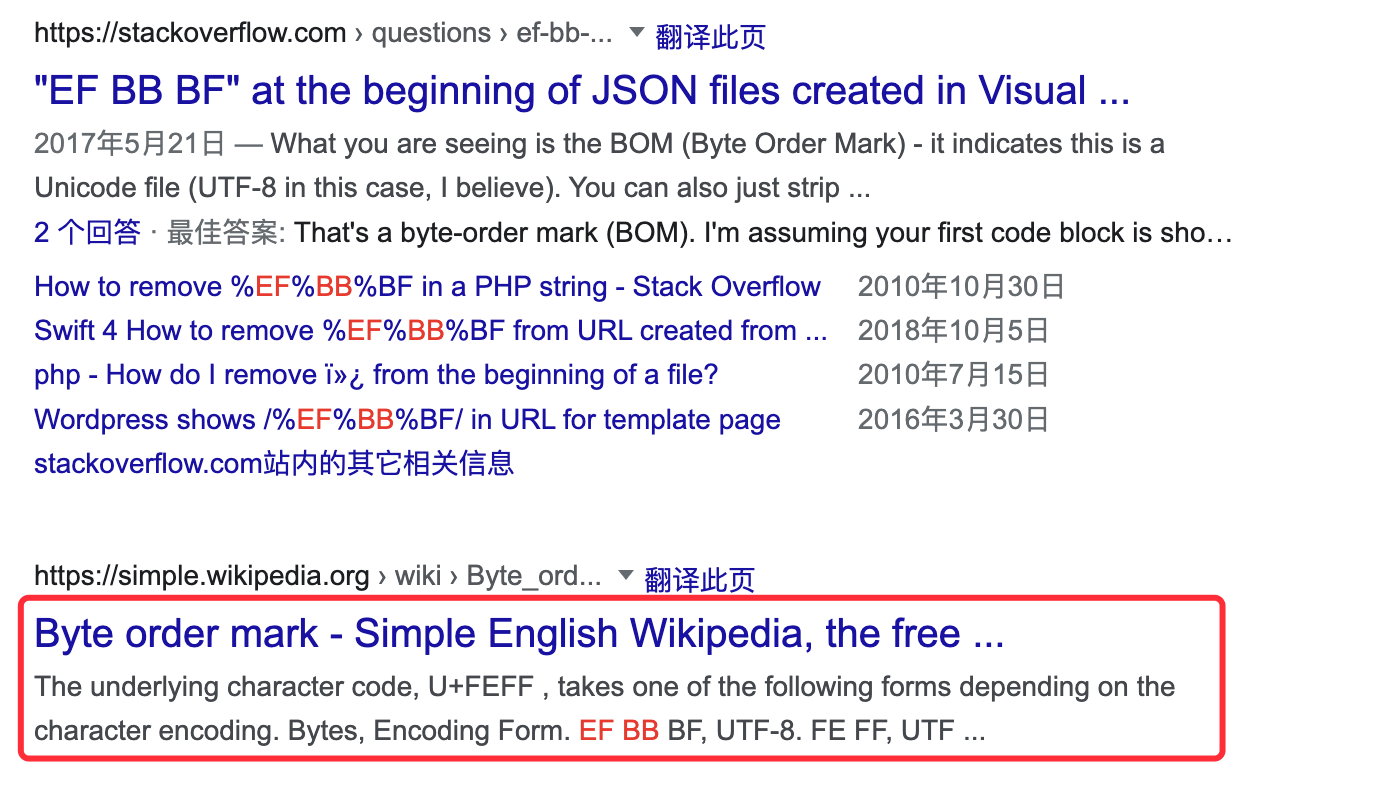
直觉告诉我这个头部的EF BB可能有问题,于是搜了一下EF BB

果然,EF BB BF是utf8的(bom)byte of mark,表示这个文件是utf8格式。
破案了!
生成图片的程序原文件带有bom,于是生成的图片也带有bom,带有bom的图片并不能识别为一张图片,于是打开失败。
到目前为止,图片不显示原因多种多样,但这个最奇葩。
你可能还喜欢下面这些文章
 WordPress 文章自动配图、缩略图插件 WPAC 介绍与下载
WordPress 文章自动配图、缩略图插件 WPAC 介绍与下载
2、自动生成的图片并非真实在磁盘中的图片,而是动态生成的,如果保存到磁盘会占用大量空间,这个空间没必要浪费,因此修改主题代码,直接将缩略图的地址改为wpac自动生成的缩略图地址是一个非常好的方案。
 如何制作自动配图的图片包
如何制作自动配图的图片包
name表示图片包的名字,这里我们的图片包叫"我的图片包"。count表示图片包中图片的数量,具体以您制作的图片包图片数量而定,数量不限制,几百几千都行。最终我们的图片包里面的文件如下图所示:文件名是从0-3的连续数字,扩展名是jpg。
 为什么WordPress网站移动端图片无法自适应
为什么WordPress网站移动端图片无法自适应
当手机访问WordPress网站时,图片溢出或变形的问题会直接导致62%用户流失。本文深度解析移动端图片失配的根源:固定像素尺寸与响应式需求的冲突,并提供四套解决方案:1)通过CSS注入强制响应式规则(需处理主题样式覆盖);2)使用Smush
 如何通过WordPress优化移动端图片自适应
如何通过WordPress优化移动端图片自适应
如何优化WordPress移动端图片自适应?在移动设备占比超60%流量的当下,桌面端完美的图片常因分辨率差异在手机上出现模糊、变形或加载缓慢问题,影响用户体验与SEO。本文提供无需编码的解决方案:首先调整WordPress媒体设置,合理配置图
 如何设置WordPress图片防盗链
如何设置WordPress图片防盗链
接着打开WordPress网站根目录下的.htaccess文件,里面的原始内容应该是类似这样的:添加防盗链规则后的代码变成如下所示:绿色部份就是自己添加的规则,网址要根据需要更改,它们是属于允许使用图片的网址。//wordpress.org/
 如何使用WordPress内置工具压缩网站图片
如何使用WordPress内置工具压缩网站图片
WordPress内置工具可有效压缩网站图片,提升加载速度与SEO表现。文章详解如何利用媒体设置调整默认图像尺寸,使用内置编辑器缩放图片,并通过修改functions.php文件优化JPEG压缩质量(建议不低于70%)。针对现有图片,推荐使用
 怎样在WordPress中禁用自动生成图片尺寸
怎样在WordPress中禁用自动生成图片尺寸
WordPress默认会自动生成多个图片尺寸(缩略图、中等大小等),虽为响应式设计考虑,却可能造成服务器空间浪费和性能负担。本文提供两种解决方案:1)通过修改主题functions.php文件彻底禁用该功能(需代码操作,附详细步骤与注意事项)
 WordPress 图片自动本地化插件 WPASI 介绍与下载
WordPress 图片自动本地化插件 WPASI 介绍与下载
使用wpasi非常简单,只需要在WordPress后台安装并启用插件,发布文章时会自动将文章内的所有图片本地化。插件支持一键本地化历史文章,如下图:该插件可以配合自动发文插件一起使用,文章自动发布时,图片就可以自动本地化。








