imwpcache如何使用ssi技术在所有页面展示最新文章
背景
前段时间有个朋友说用了缓存插件之后蜘蛛抓取变少了。他分析的结论是缓存导致最新文章的曝光变少了。当使用缓存之后,所有的页面都是静态的,发了新的文章之后不会在旧的页面的侧边栏展示。
为了解决这个问题,imwpcache使用ssi技术来展示最新文章。
如何使用
第一步:缓存后台开始SSI
在缓存后台的SSI配置中起用SSI。生成文件路径如无特殊要求留空,默认会在网站的根目录中生成一个latest.html文件,该文件为最新文章列表。

开启之后,随便发布一篇文章。如果生效的话访问你的网址/latest.html,看看文件是否存在。一般直接访问会是个乱码,如下图:

第二步:nginx开启ssi
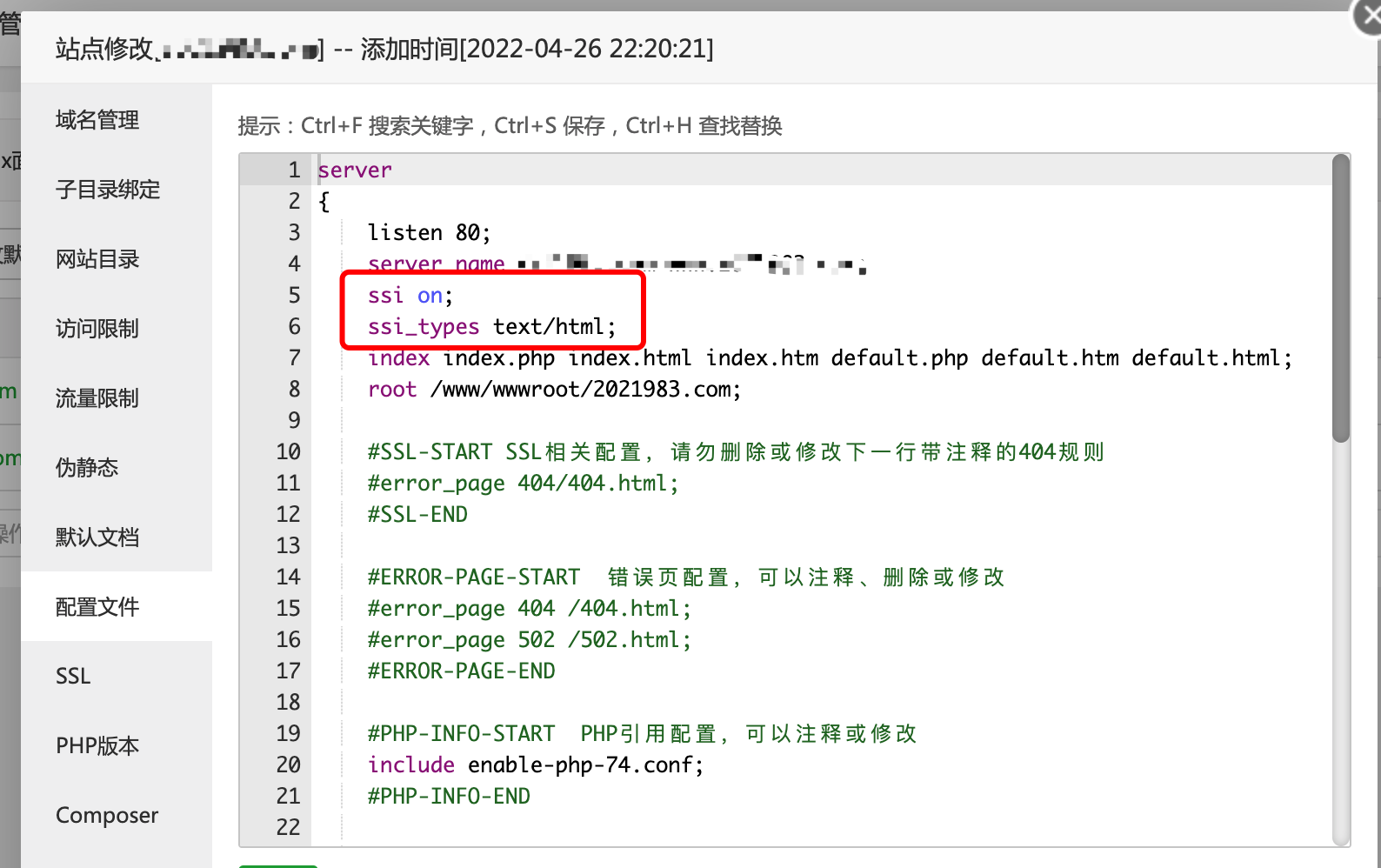
在站点的配置文件中增加两行
ssi on;
ssi_types text/html;如下图:

站点现在已经支持ssi了。
第三步:在您的主题引入ssi代码
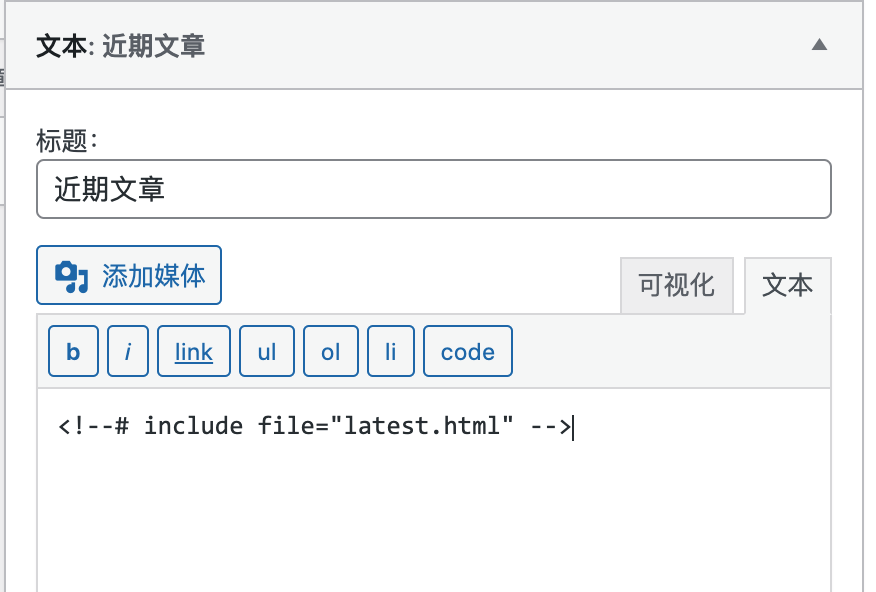
直接修改主题代码或者添加文本小工具,加入如下代码:
<!--# include file="latest.html" -->这里以文本小工具为例,如下图:

接下来侧边栏就能显示最新文章了!当文章更新的时候latest.html会自动更新,历史页面也会包含最新文章列表。
你可能还喜欢下面这些文章
 WordPress 缓存插件 imwpcache 最快的全站静态化插件
WordPress 缓存插件 imwpcache 最快的全站静态化插件
imwpcache是一款可最大限度提升网站访问速度的WordPress插件,通过多缓存引擎支持如SQLite、Memcache和Redis等,实现页面加载速度由秒级到毫秒级的提升。该插件提供全站缓存、缓存管理、缓存功能等,适用于多种类型的网站
 WordPress 缓存插件 imwpcache 常见问题解答
WordPress 缓存插件 imwpcache 常见问题解答
memcache缓存驱动将缓存存储在memcache服务上,缓存的读写和memcache服务交互。redis缓存驱动将缓存存储在redis服务上,缓存的读写和redis服务交互。
 wordpress用哪种缓存插件,哪种缓存插件比较好
wordpress用哪种缓存插件,哪种缓存插件比较好
Cache是我们推荐的最后一款插件,这是一款可以立即使用的插件,作者已经把插件的默认设置调到最优,用户安装好以后只需要开启、保存,即可全面提速网站,插件提供了包括页面缓存、浏览器缓存、Gzip压缩、404页面缓存等多种功能,也是一个不错的选择
 为什么WordPress侧边栏无法显示最新文章
为什么WordPress侧边栏无法显示最新文章
WordPress侧边栏无法显示最新文章是常见问题,通常由主题兼容性、插件冲突或缓存机制导致。本文提供系统排查方案:首先检查小工具配置(文章数量、排序依据)、文章状态及用户权限;其次禁用缓存插件或添加侧边栏到排除列表,排查安全插件干扰;针对主
 WordPress 加速引擎,一款真正从底层加速 WordPress的插件
WordPress 加速引擎,一款真正从底层加速 WordPress的插件
加速原理市面上面常规的后台加速插件大概分为两类:合并压缩或者替换js、css等静态资源达到加速页面加载的目的缓存后台数据库查询达到加速的目的其中第一类基本没什么用,文章数量少的时候不需要加速,文章数量一多不会有任何加速效果。
 为什么WordPress网站RSS订阅功能失效
为什么WordPress网站RSS订阅功能失效
**摘要内容:** 本文详细解析了WordPress网站RSS订阅功能失效的常见原因及系统化修复方案。RSS作为内容分发的核心渠道,可能因基础设置错误(如文章显示数量设为0)、插件冲突(缓存/安全插件干扰)、主题代码错误或服务器配置问题(如
 为什么WordPress主题自定义选项会突然消失
为什么WordPress主题自定义选项会突然消失
WordPress主题自定义选项突然消失是常见但令人困扰的问题。本文系统分析五种可能原因及解决方案:1)权限问题,需检查用户角色设置或重建管理员权限;2)插件冲突,建议批量停用后逐一排查,重点关注安全、缓存类插件;3)主题更新导致的兼容性问题
 为什么WordPress主题自定义CSS不生效
为什么WordPress主题自定义CSS不生效
WordPress主题自定义CSS失效是常见问题,本文系统分析8种原因及解决方案。首先确认代码是否添加在正确位置(外观→自定义→额外CSS),而非主题编辑器或区块设置中。优先级冲突是主因,可通过浏览器开发者工具检查并强化选择器。缓存问题需排查








