如何在WordPress区块编辑器中只显示自己需要的区块

WordPress 新的区块(Gutenberg)编辑器,已推出一年有余,好用与否,只能见仁见智了。从Gutenberg插件只有2颗星的评分可以看出,大部分人还是无法适应,其中也包括我。
对于折腾多年WordPress的用户,上手新编辑器没什么难度,区块编辑器还是有很多优点的,例如,区块编辑器可以将一个添加到文章中并编辑好的区块,添加保存到可重用区块中,下次使用时直接点一下就可以插入文章中,非常方便。再如,区块编辑器可以利用WP已集成的前端样式和script,在文章中编排出比较复杂的响应式布局等。
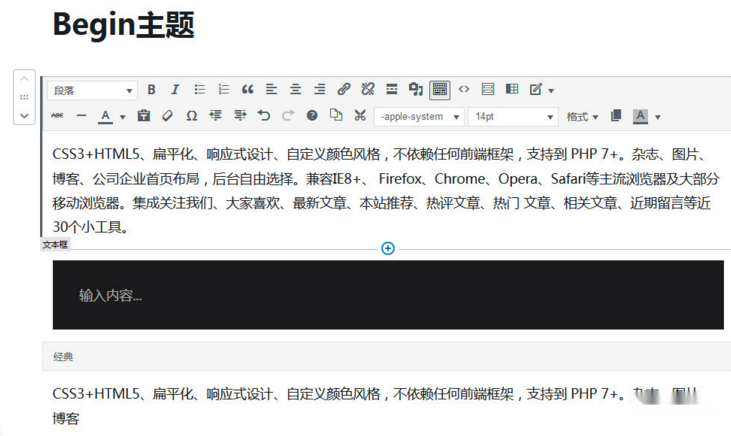
如果文章是用经典编辑器写的,当转到区块编辑器中编辑,在编辑框上面会提示“经典”字样,点开会直接在区块编辑器中显示经典编辑器的工具栏,还可以点击添加区块在“格式”中找到“经典”区块并插入到文章中,同样可使用之前的经典编辑器,混合双打,如下图,也可以将之前的文章转换为区块等。

优势说完,再说说劣势,从WP升级后的宣传文字:
从WordPress 5.0开始带来的区块编辑器,为您带来全新的区块、更直觉的交互和改良的无障碍访问。新功能提升了编辑器的设计自由度,为您带来更多布局选项和样式变化,让设计师能够全面控制网站的外观。这次发布也为您带来了二〇二〇主题,给用户带来更多的设计弹性,并与区块编辑器完美整合。现在要建立美观的网页及高级页面布局,是再也简单不过的事了。
可以看出,这个编辑器是给网页设计师准备的,而大部分网站编辑人员只是简单的敲些文字,顶多再加个图片而已,不是什么设计师,所以你的网站如有文字录入人员,让一个非专业人员学习新的东西,可不是一件简单的事,与之类似的编辑器从未在其它网站程序上应用过,其“先进的理念”(其实N年前就有类似的可视化插件了),会让刚接触WP的用户一头雾水,这也是一些人极力反对的原因,因为很多主题设计者认为改变原有的使用习惯会让用户难以接受。
既然WP开发者力排众议强推新编辑器,做为一个主题开发者,还是要与时俱进,近期开始研究将之前主题的短代码转换为区块并集成到区块编辑器中,新的区块需要大量的JS控制才能实现,原来短代码简单几行代码实现的功能,改成区块代码量成倍增加,对于像我这种折腾WP近10年的老鸟,也需要看官网教程一步步的学习,上手难度不小。
个人认为WP程序开发方向有些迷失,可能开发者除了修补漏洞,也不知道再升级什么了,弄个新编辑器给大家一个“惊喜“ ,我还是认为这个区块编辑器以插件形式存在更好,因为这玩意本来就是别人开发的插件,集成在程序中而已。
上面只是个人对新编辑器的看法,本文记录一下在WordPress 区块(Gutenberg)编辑器中只显示自己需要的区块。
默认新编辑器区块众多,让人眼花撩乱,大部分可能都用不到,可以在编辑页面点右上角三个小点,工具 → 区块管理器中,取消某个分类的区块或者单独取消某个区块显示,还可以通过下面的代码,直接屏蔽掉不想显示的区块。
将下面的代码添加到当前主题函数模板functions.php中:
add_filter( 'allowed_block_types', 'zm_allowed_block_types', 10, 2 );
function zm_allowed_block_types( $allowed_blocks, $post ) {
$allowed_blocks = array(
'core/image',
'core/paragraph',
'core/heading',
'core/list',
);
// 在页面编辑中单独显示的区块
if( $post->post_type === 'page' ) {
$allowed_blocks[] = 'core/shortcode';
}
return $allowed_blocks;
}
把想显示的区块名称添加进去即可。
更多的区块名称:
core/shortcode
core/image
core/gallery
core/heading
core/quote
core/embed
core/list
core/separator
core/more
core/button
core/pullquote
core/table
core/preformatted
core/code
core/html
core/freeform
core/latest-posts
core/categories
core/cover (previouslycore/cover-image)
core/text-columns
core/verse
core/video
core/audio
core/block
core/paragraph
core-embed/twitter
core-embed/***
core-embed/facebook
core-embed/instagram
core-embed/wordpress
core-embed/soundcloud
core-embed/spotify
core-embed/flickr
core-embed/vimeo
core-embed/animoto
core-embed/cloudup
core-embed/collegehumor
core-embed/dailymotion
core-embed/funnyordie
core-embed/hulu
core-embed/imgur
core-embed/issuu
core-embed/kickstarter
core-embed/meetup-com
core-embed/mixcloud
core-embed/photobucket
core-embed/polldaddy
core-embed/reddit
core-embed/reverbnation
core-embed/screencast
core-embed/scribd
core-embed/slideshare
core-embed/***ugmug
core-embed/speaker
core-embed/ted
core-embed/tumblr
core-embed/videopress
core-embed/wordpress-tv
你可能还喜欢下面这些文章
 WordPress古腾堡编辑器高级功能详解
WordPress古腾堡编辑器高级功能详解
**摘要内容:** WordPress古腾堡编辑器不仅提供基础排版功能,还隐藏着诸多高级技巧,能显著提升内容创作效率与质量。本文深入解析其进阶功能,包括**区块管理**(批量操作、可复用区块)、**全局样式设置**(一键统一全站设计)、**
 如何将 WordPress 之前的文章转换为Gutenberg区块
如何将 WordPress 之前的文章转换为Gutenberg区块
经典编辑器编辑的文章转换为。区块,可以在编辑文章时,点击下图3个垂直点,然后选择"转换为区块"即可。之前的文章转换为Gutenberg区块有方法批量转换为Gutenberg区块吗。
 为什么WordPress后台编辑器按钮消失
为什么WordPress后台编辑器按钮消失
WordPress后台编辑器按钮消失是常见问题,本文系统分析原因并提供解决方案。首先进行基础检查:刷新浏览器缓存、切换账户权限或更换浏览器。若问题依旧,需深入排查插件/主题冲突,建议在维护时段禁用所有插件或切换默认主题逐一测试。同时检查编辑器
 如何使用WordPress编辑器创建精美页面
如何使用WordPress编辑器创建精美页面
**摘要内容:** 本文详细介绍了如何利用WordPress编辑器创建专业级网站页面,无需编码或设计基础。文章首先对比了经典编辑器与古腾堡块编辑器的差异,推荐使用模块化的块编辑器以提升布局灵活性。从基础操作(如添加段落、图片块)到进阶技巧(
 如何使用WordPress内置编辑器创建表格布局
如何使用WordPress内置编辑器创建表格布局
WordPress内置编辑器无需插件即可创建专业表格布局。古腾堡编辑器自带的表格区块能轻松构建产品参数、价格对比等结构化数据展示,兼顾响应式设计与网站性能。操作步骤简明:添加表格区块后设置行列数,通过Tab键高效填充内容。内置工具支持调整固定
 如何使用WordPress内置功能制作轮播广告位
如何使用WordPress内置功能制作轮播广告位
本文详细介绍了如何利用WordPress内置功能创建专业轮播广告位,无需安装额外插件。文章首先分析了使用原生功能的优势——轻量化、低成本且满足基础需求,特别适合中小型网站。操作指南分为四个步骤:1)通过媒体库准备标准化图片素材;2)巧妙利用文
 如何通过WordPress设置文章分页阅读功能
如何通过WordPress设置文章分页阅读功能
**摘要内容:** 文章分页阅读功能能有效提升长文章的浏览体验,避免读者因内容过长或加载缓慢而流失。WordPress提供了手动和自动两种分页方式:手动分页通过插入短代码``实现精准控制,适合新手;自动分页则依赖插件(如Page Scrol
 如何利用WordPress短代码扩展功能模块
如何利用WordPress短代码扩展功能模块
WordPress短代码是无需编程即可扩展网站功能的利器,能快速实现价格表格、特殊按钮等复杂模块。本文详解短代码从创建到应用的完整流程:短代码本质是方括号标签,触发预设功能输出,适合解决新手站长的技术难题。使用时需注意命名冲突(建议添加唯一前








