WordPress 背景

在本章中,我们将研究背景图像,背景颜色和背景不透明度。
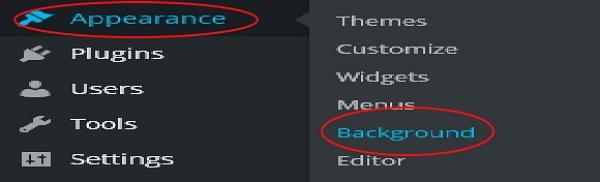
步骤(1) – 点击Appearance → Background。

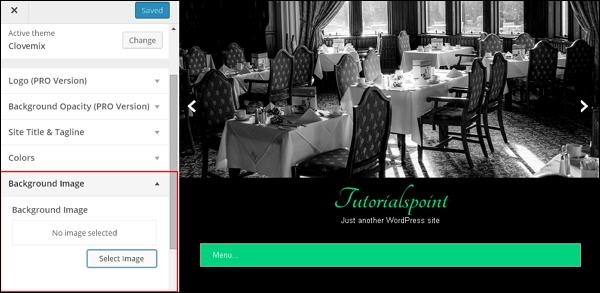
步骤(2) – 显示以下页面,其中显示背景图片部分。

步骤(3) – 没有为背景选择图片。 如果您要这样做,请点击选择图片。 你得到以下页面。

在这里您可以使用两个选项上传图片。
- Upload Files
- Media Library
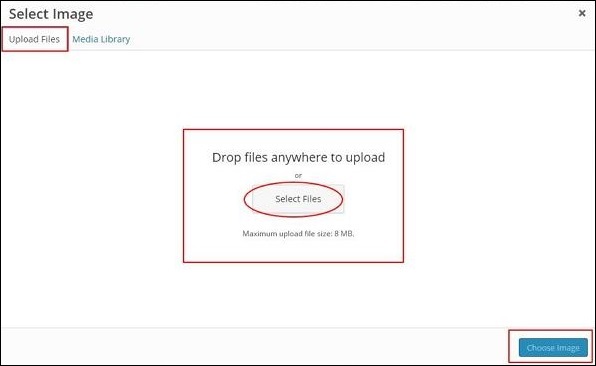
步骤(4) – 上传文件 – 当您点击上传文件时,将显示以下屏幕。 从桌面选择文件,然后点击选择图像,如果对图像感到满意。

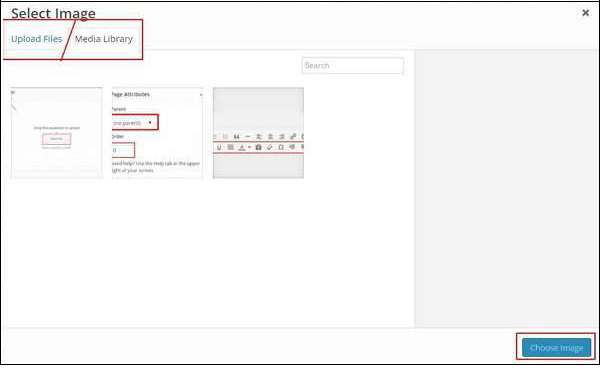
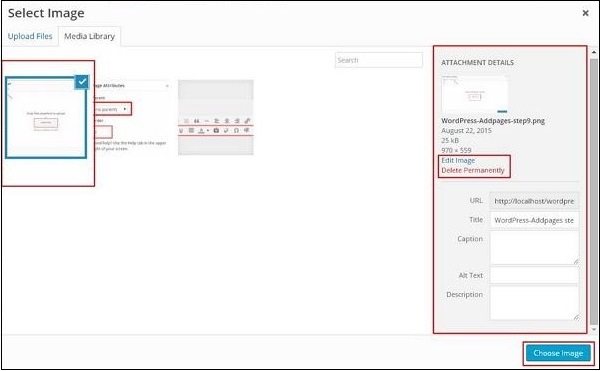
步骤(5) – 媒体库 – 当您点击媒体库时,会出现以下页面。 从WordPress媒体库中选择文件,这意味着,如果您已经更新了图像,那么您可以直接选择它们中的任何一个。

选择一个图像后,在右侧,你会得到几个选项 –
-
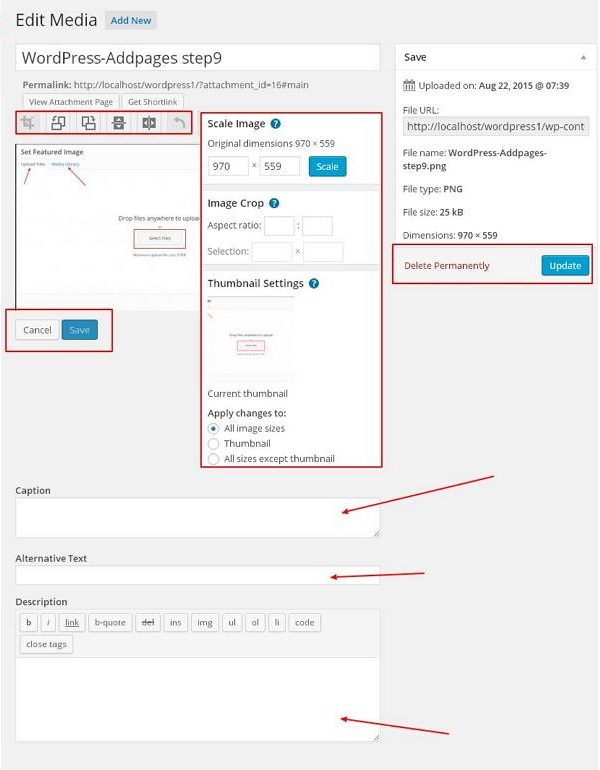
编辑图片 – 当您点击此图片时,将转到另一个页面,您可以在其中编辑缩放图像,尺寸,裁剪图片和缩略图设置等。如下图所示, 更改,请点击保存,然后点击更新。

-
Delete Permanently- 如果您希望您的图片不在资料库中,请按一下这个按钮。
-
URL- 在此框中输入图片网址。
-
Title- 如果您想对图片的标题进行任何更改,您可以在此处执行。
-
Caption- 您可以在此部分简要说明您的图片。
-
Alt text- 为图片提供替代文字,方便使用者在搜寻期间使用。
-
Description- 关于您的图片的一点描述。
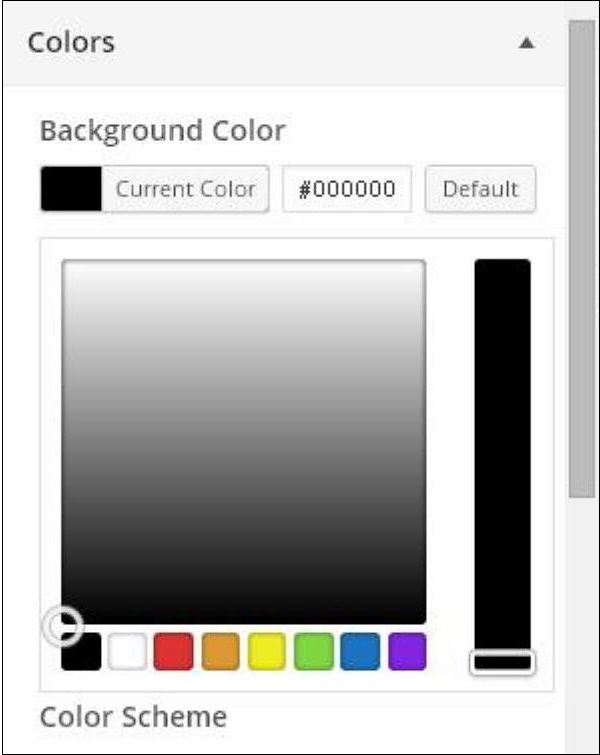
步骤(6) – 在同一页面上点击Colors → Background Color。 相应地更改背景颜色。 背景不透明不适用于所有主题。 主题定制与我们使用的每个主题都不相同。 它从主题变为主题。

你可能还喜欢下面这些文章
 WordPress 文章自动配图、缩略图插件 WPAC 介绍与下载
WordPress 文章自动配图、缩略图插件 WPAC 介绍与下载
2、自动生成的图片并非真实在磁盘中的图片,而是动态生成的,如果保存到磁盘会占用大量空间,这个空间没必要浪费,因此修改主题代码,直接将缩略图的地址改为wpac自动生成的缩略图地址是一个非常好的方案。
 如何使用WordPress内置工具压缩网站图片
如何使用WordPress内置工具压缩网站图片
WordPress内置工具可有效压缩网站图片,提升加载速度与SEO表现。文章详解如何利用媒体设置调整默认图像尺寸,使用内置编辑器缩放图片,并通过修改functions.php文件优化JPEG压缩质量(建议不低于70%)。针对现有图片,推荐使用
 为什么WordPress网站图片上传后无法显示
为什么WordPress网站图片上传后无法显示
WordPress网站图片上传后无法显示是常见问题,可能由多种原因导致。首先检查基础设置:确保文件权限正确(目录755/文件644),核对WordPress地址(URL)一致性,确认上传目录/wp-content/uploads/存在且有写入
 如何通过WordPress优化移动端图片自适应
如何通过WordPress优化移动端图片自适应
如何优化WordPress移动端图片自适应?在移动设备占比超60%流量的当下,桌面端完美的图片常因分辨率差异在手机上出现模糊、变形或加载缓慢问题,影响用户体验与SEO。本文提供无需编码的解决方案:首先调整WordPress媒体设置,合理配置图
 为什么WordPress网站移动端图片无法自适应
为什么WordPress网站移动端图片无法自适应
当手机访问WordPress网站时,图片溢出或变形的问题会直接导致62%用户流失。本文深度解析移动端图片失配的根源:固定像素尺寸与响应式需求的冲突,并提供四套解决方案:1)通过CSS注入强制响应式规则(需处理主题样式覆盖);2)使用Smush
 如何使用WordPress内置图片仓库制作缩略图
如何使用WordPress内置图片仓库制作缩略图
如何使用WordPress内置图片仓库制作缩略图。在文章列表上加上这个图片作为缩略图.。这段代码会去找第一个上传的图片缩略图。如果找不到任何上传图片则使用默认图片然后在文章列表。
 如何自动为WordPress文章添加特色图像
如何自动为WordPress文章添加特色图像
但特色图像需要在编辑文章时手动添加很不方便,下面的代码可自动将文章中的第一张图片设置为特色图像。将下面的代码添加到当前主题的functions.php中:如果当前文章中没有图片,但又想显示一张默认的缩略图该怎么办,可以将上面的代码修改一下,调









