如何使用XPath采集网页
使用XPath采集网页中的内容是一件十分简单的事情,这里介绍两种xpath的写法——使用id提取网页中的内容和使用class提取网页中的内容。
如果你看过网页源代码,那么就会发现,网页中内容一般由带有id或者class的div包围,而XPath就可以将这些被div包围着的内容全部匹配出来。因此我们可以编写特定的XPath规则来采集我们想要的内容。
如何查看HTML源代码
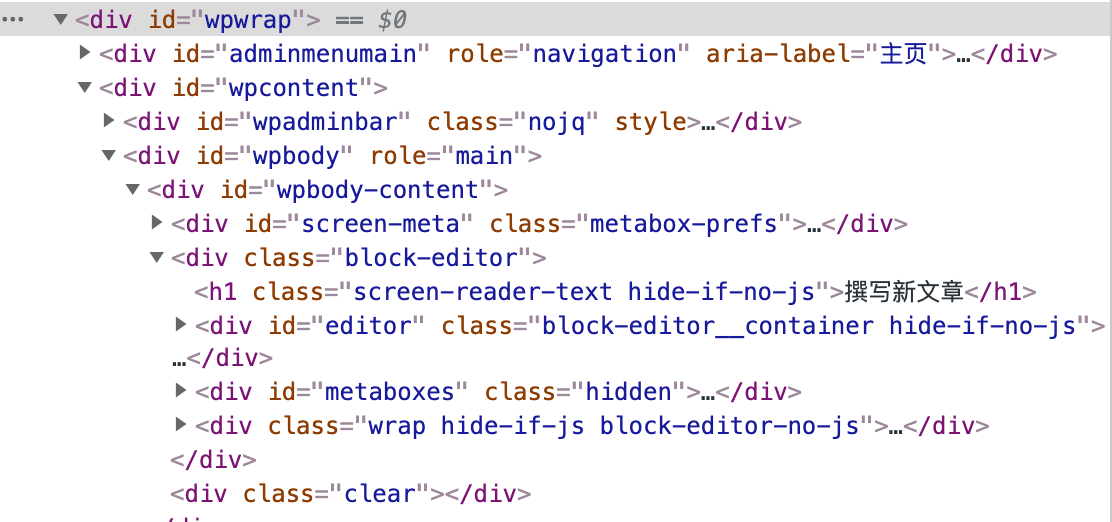
打开chrome浏览器,然后打开你想采集的网址,进入浏览器的开发者模式(windows为F12,macos为command+option+i)。源代码一般是如下:

根据div的class匹配
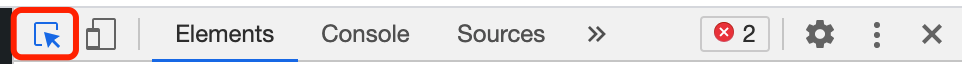
以这个页面 http://www.imwpweb.com/5437.html 为例子,点击开发者工具中的小箭头,如下图:

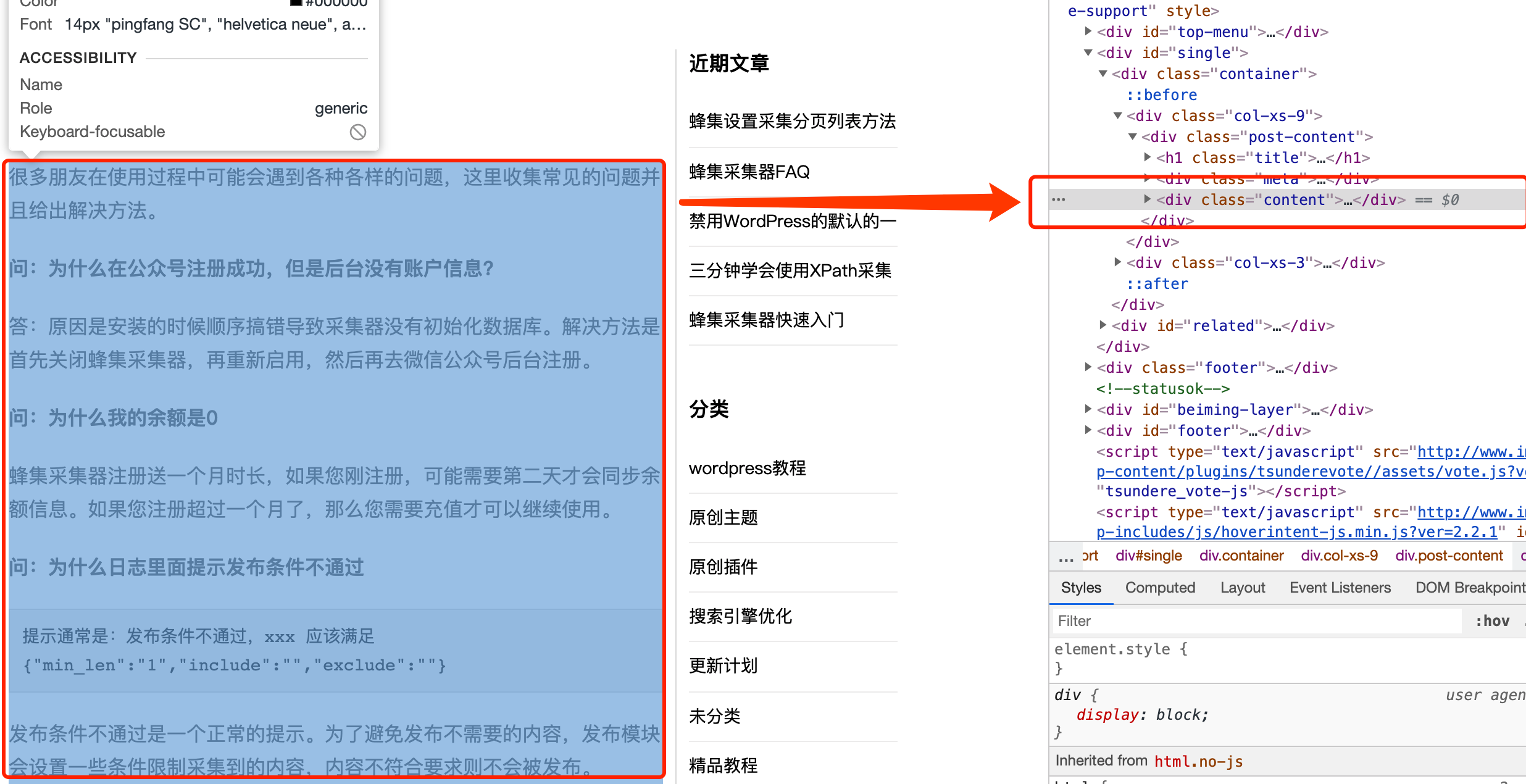
然后鼠标放到网页中寻找需要采集的区域,在右侧中对应的源代码会被高量显示,如下图所示:

因此我们左侧选中的区域的class就是content,写成xpath如下:
//*[@class="content"]意思就是匹配根结点下面任意class名称为content内容。
如果您选中的区域的class是其他的,那么只需要把content替换成其他的就可以。
根据div的id匹配
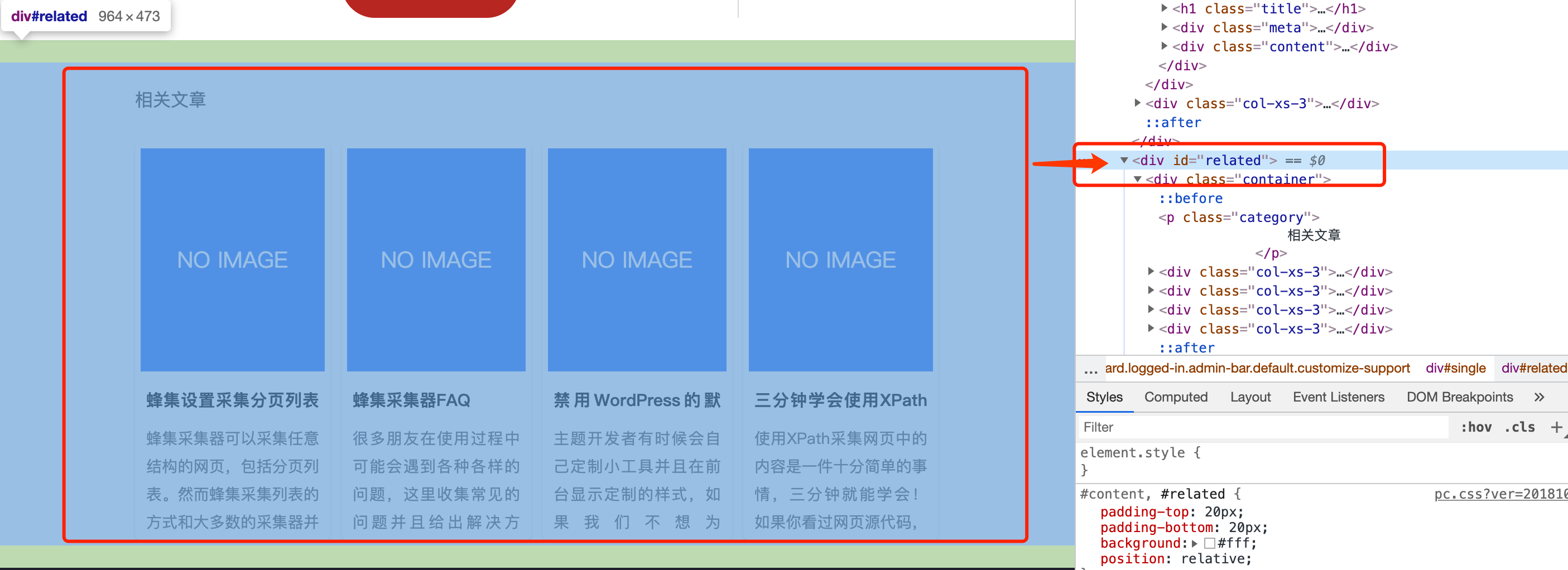
同理,如果网页中有一个id为content的div。比如下面的相关推荐区域就是id,

那么规则应该写成:
//*[@id="relate"]看到这里,大家明白了吗?
你可能还喜欢下面这些文章
 如何编写蜂集的采集模块
如何编写蜂集的采集模块
测试采集当所有的规则都编写完毕之后,我们需要验证一下采集器是不是可以根据该规则正确采集,进入测试抓取Tab,填写链接和页面层级,点击抓取测试,查看效果,如下图:如果对采集器有使用上的疑惑,可以到蜂集采集交流群(群号在采集器的关于我们中可以找到
使用快捷键除了通过开发者工具查看源代码,还可以使用快捷键来快速打开网页的源代码。使用在线工具如果你不想下载安装浏览器开发者工具,或者需要在手机上查看网页源代码,还可以使用在线工具来查看。
 如何用浏览器获取XPath规则,蜂集XPath使用指南
如何用浏览器获取XPath规则,蜂集XPath使用指南
XPath的方便之处就在于可以用浏览器直接提取出来。如何用浏览器提取XPath使用chrome浏览器打开你想采集的网址。XPath来代替copy。测试XPath把提取到的XPath复制到规则中点击测试抓取由于有些占站点做了防盗链,直接采集时候
 如何获取网站的Cookie
如何获取网站的Cookie
方法第一步:使用chrome浏览器,打开目标网站。将会打开浏览器的开发者模式,切换到网络tab,再刷新网页。将会打开如下页面:选中首页,在请求标头中Cookie后面的一串字符串就是网站的cookie。
 蜂集采集器,一款全自动的wordpress采集插件
蜂集采集器,一款全自动的wordpress采集插件
imwprobot(蜂集)是一款功能强大的全自动智能采集插件,专为WordPress设计。它能在服务端自动运行,无需人工监督或额外的电脑环境。主要特点包括全自动无人值守定时采集、自动同步目标站更新、AI自动生成关键词和摘要等。蜂集支持多种站点
jQuery选择器参考手册选择器实例选取*$("*")所有元素#id$("#lastname")id="lastname"。元素.class.class$(".intro.demo")所有。
 判断页面是否已缓存的 2 个方法
判断页面是否已缓存的 2 个方法
用imwpcache缓存插件时,有时候觉得打开一个页面慢,因此不确定这个页面是否已经缓存。这篇文章就教大家判断一个页面是否缓存。同时这里还可以清除缓存方法二:查看源码标记首先使用浏览器的无痕模式(隐身模式)打开你需要检测是否缓存的页面。









