wordpress如何禁用wp-json
wp-json可以很方便获取wordpress的内容,但也让采集变得容易起来,很容易被恶意抓取。如果我们的站点没有小程序或者客户端版本,大可关闭wp-json。
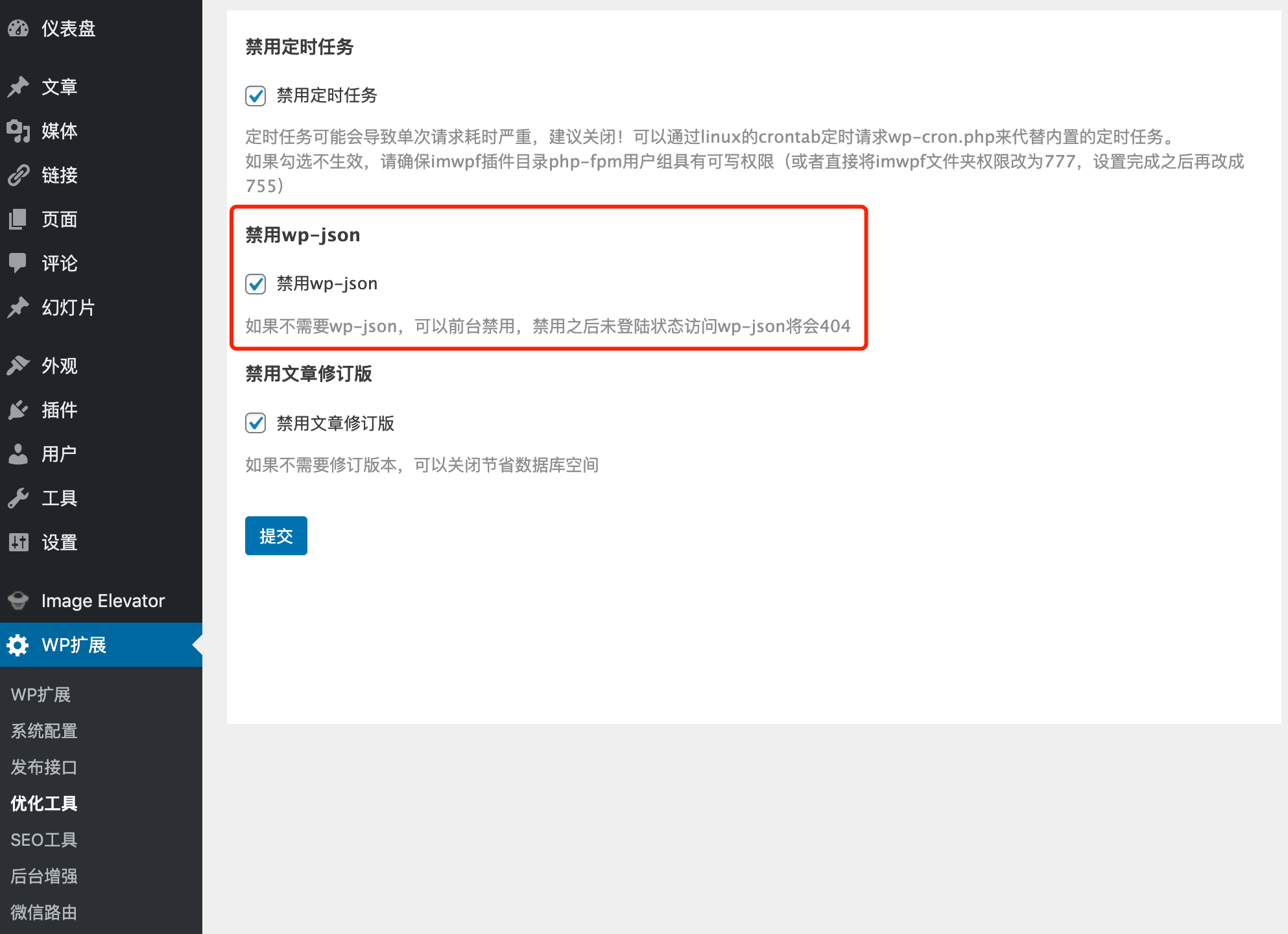
插件关闭
imwpf可以很方便关闭关闭wp-json接口并且不影响后台使用,并且其他更强大的优化功能,推荐使用。前往imwpf (wp扩展)一款强大的wordpress功能扩展插件下载。

代码关闭
由于wordpress新版编辑器的后台会使用wp-json,因此只需要让未登陆的禁止使用即可。现在网上很多方法都直接禁止了,前后台都禁止了,无法使用新版编辑器
用下面的代码,在你的主题里面的functions.php里面增加
add_filter('rest_authentication_errors', function () {
if (!is_user_logged_in()) {
return new \WP_Error(403, 'not allowed');
}
});不过我还是推荐使用插件,提供了更加简单的控制方法,还能提升性能。
你可能还喜欢下面这些文章
 为什么WordPress后台编辑器按钮消失
为什么WordPress后台编辑器按钮消失
WordPress后台编辑器按钮消失是常见问题,本文系统分析原因并提供解决方案。首先进行基础检查:刷新浏览器缓存、切换账户权限或更换浏览器。若问题依旧,需深入排查插件/主题冲突,建议在维护时段禁用所有插件或切换默认主题逐一测试。同时检查编辑器
 为什么WordPress后台编辑器无法正常加载
为什么WordPress后台编辑器无法正常加载
WordPress后台编辑器无法加载是常见问题,表现为空白页或持续卡顿,影响工作效率。主要原因包括插件冲突、主题兼容性问题、浏览器缓存、JavaScript错误或服务器资源不足。解决方法从简单到复杂:先尝试强制刷新或更换浏览器;若无效,依次禁
 WordPress文章防复制代码的方法
WordPress文章防复制代码的方法
>将下面代码添加到后面:使用方法二:上面的方法查看源代码时有些乱,可以在当前主题目录新建一个名称为copyright.js文件,将下面代码添加进去:然后再将下面代码添加到当前主题函数模板functions.php的最后:代码中加了判断,
 WordPress如何禁止特定用户修改密码
WordPress如何禁止特定用户修改密码
在某些特殊情况下,可能需要禁止用户使用WordPress自带的密码重置功能,也就是在登录界面点击“忘记密码。添加下面的代码:add_filter('allow_password_reset',。'__return_false'。添加下面的代码
 如何在WordPress区块编辑器中只显示自己需要的区块
如何在WordPress区块编辑器中只显示自己需要的区块
(previouslycore/cover-image)core/text-columnscore/versecore/videocore/audiocore/blockcore/paragraphcore-embed/twittercore
 如何使用WordPress短代码嵌入自定义HTML模块
如何使用WordPress短代码嵌入自定义HTML模块
**** 在WordPress文章中直接插入自定义HTML代码常因编辑器过滤或切换模式导致内容丢失,而短代码(Shortcode)能完美解决这一问题。本文教你如何通过短代码将HTML模块转化为可重复调用的“魔法标签”,无需技术背景,10分钟
 如何利用WordPress短代码扩展功能模块
如何利用WordPress短代码扩展功能模块
WordPress短代码是无需编程即可扩展网站功能的利器,能快速实现价格表格、特殊按钮等复杂模块。本文详解短代码从创建到应用的完整流程:短代码本质是方括号标签,触发预设功能输出,适合解决新手站长的技术难题。使用时需注意命名冲突(建议添加唯一前
 WordPress短代码功能开发与应用教程
WordPress短代码功能开发与应用教程
WordPress短代码功能开发与应用教程 本文详细介绍了WordPress短代码的开发与应用方法,帮助用户解决在文章中插入复杂功能区块的难题。短代码通过简单的``形式实现动态内容调用,无需手动编写HTML代码。教程涵盖短代码的核心开发步骤








