WordPress如何静态化

对于文章超过十万以上的wordpress文章,静态化是十分有必要的。动态生成页面对服务器损耗太大,而且速度极慢,无论是对用户还是对搜索引擎都不太友好。
wordpress静态化十分简单,只需要两个步骤。
安装完毕后台会出现缓存菜单,如下图

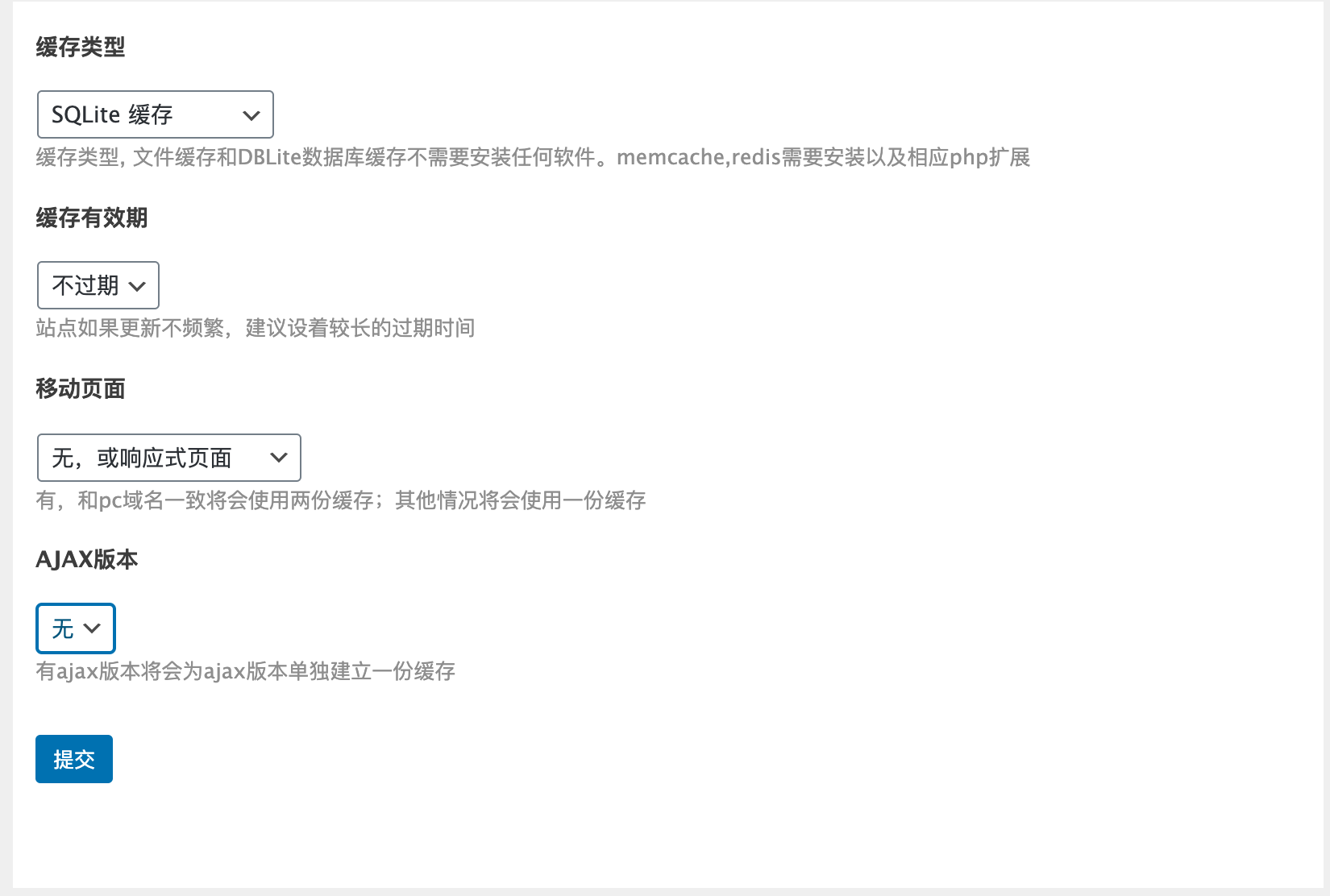
第二步:设置imwpcache插件为sqlite,并且过期时间为永不过期。
如下图:

这样每一次访问,如果缓存的页面不存在则会生成,生成之后除非手动删除,否则永不过期。
你可能还喜欢下面这些文章
 WordPress 缓存插件 imwpcache 最快的全站静态化插件
WordPress 缓存插件 imwpcache 最快的全站静态化插件
imwpcache是一款可最大限度提升网站访问速度的WordPress插件,通过多缓存引擎支持如SQLite、Memcache和Redis等,实现页面加载速度由秒级到毫秒级的提升。该插件提供全站缓存、缓存管理、缓存功能等,适用于多种类型的网站
 WordPress 缓存插件 imwpcache 常见问题解答
WordPress 缓存插件 imwpcache 常见问题解答
memcache缓存驱动将缓存存储在memcache服务上,缓存的读写和memcache服务交互。redis缓存驱动将缓存存储在redis服务上,缓存的读写和redis服务交互。
 wordpress用哪种缓存插件,哪种缓存插件比较好
wordpress用哪种缓存插件,哪种缓存插件比较好
Cache是我们推荐的最后一款插件,这是一款可以立即使用的插件,作者已经把插件的默认设置调到最优,用户安装好以后只需要开启、保存,即可全面提速网站,插件提供了包括页面缓存、浏览器缓存、Gzip压缩、404页面缓存等多种功能,也是一个不错的选择
启用opcache,登陆状态下(不用全站缓存)打开首页331ms。停用opcache,打开首页(不用全站缓存)。一、opcache扩展二、imwpcache全站静态缓存插件。
 怎样在WordPress中设置文章过期自动归档
怎样在WordPress中设置文章过期自动归档
在WordPress中设置文章过期自动归档能有效管理时效性内容(如促销、活动通知),避免过时信息影响用户体验。本文介绍两种实现方法:一是使用Post Expirator插件(适合新手),可批量设置文章过期时间并自动移入指定分类;二是通过自定义
 wordpress 静态化怎么设置
wordpress 静态化怎么设置
//www.xxx.net/60.html,然后自动转向wp-404-handler.php,而这个错误页面提取了传入的“60”这个日志发布的id,并将其提交给https。
 为什么WordPress插件安装后不生效
为什么WordPress插件安装后不生效
WordPress插件安装后不生效是常见问题,可能由多种原因导致。首先确认插件是否已激活,这是最易被忽视的步骤。若已激活仍无效,需排查插件冲突——停用其他插件并切换默认主题测试。缓存问题(浏览器、服务器或CDN)也常导致插件"隐形",建议强制
 如何通过WordPress设置文章过期自动归档功能
如何通过WordPress设置文章过期自动归档功能
本文详细介绍了如何在WordPress中设置文章过期自动归档功能,帮助站长高效管理过时内容。通过使用Post Expirator插件,用户可以轻松设置文章过期时间和归档行为(如转为草稿或移至特定分类),支持批量处理旧文章。对于技术用户,文章还








